Alle Beiträge von hbspike
-
PC-Spiele raten die vierte
-
PC-Spiele raten die vierte
Recoil?
-
CORS - Erfahrungsbericht Implementierung?
Hallo runtimeterror. Um ganz kurz auf deine Frage einzugehen: Der Request wird Clientseitig an einen Webserver in einer anderen Domäne geschickt. Localhost nach xxx.xxx.xx.xxx daher das Cross Domain Problem. Ich hatte jetzt aber 2 Wochen lang Kontakt mit dem Support-Team des cms was wir benutzen und da hat sich rausgestellt das default mäßig CORS erstmal nicht erlaubt sind. Es gab aber (nicht dokumentiert,top!!!) eine Option um diese wieder zu erlauben. Und dann "oh Wunder" hat es bumm gemacht und es funktioniert Aber danke für deinen Post. Mfg Chris
-
PC-Spiele raten die vierte
-
PC-Spiele raten die vierte
commandos
-
PC-Spiele raten die vierte
damn -.-
-
JavaScript jQuery-Problem
Hallo zusammen. Also ich habe ein kleines problem. Ich benutzte jQuery um bestimmte Daten aus meiner Website zu extrahieren. Jetzt möchte ich gerne Form-basiert bestimmte Felder aus diesen anhand der Klasse selektieren. Ich mache zur Zeit soetwas: var testForm = $("#Formular1"); um nach einer Klasse zu selektieren kann ich ja soetwas machen wie: var encryptedFields= $(".Encryption"); Jetzt zu meiner Frage. Wie kann ich die beiden kombinieren? Das es möglich ist mehrere Formulare in einer Site zu haben, aber je nach Auswahl nur die Felder aus dem Formular x zu nehmen. mfg Chris
-
PC-Spiele raten die vierte
Dann tippe ich auf K1-Tank
-
PC-Spiele raten die vierte
Ich tippe mal spontan auf "Panzer General" . Aber eigentlich ka Es sieht aber sehr nach Panzer xyz aus
-
PC-Spiele raten die vierte
-
PC-Spiele raten die vierte
Bridge Builder
-
PC-Spiele raten die vierte
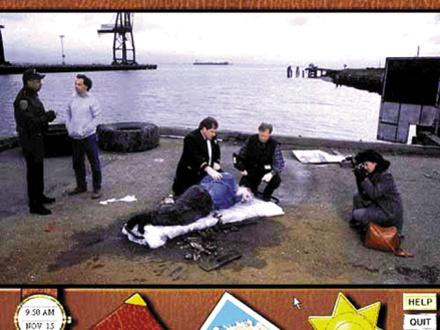
Es war: Golden Gate Killer. Echt gutes Game. Next wer will.
-
PC-Spiele raten die vierte
-
PC-Spiele raten die vierte
Ski or Die
-
PC-Spiele raten die vierte
WinterOlympics ...
-
PC-Spiele raten die vierte
it is!
-
PC-Spiele raten die vierte
Nein
-
PC-Spiele raten die vierte
-
PC-Spiele raten die vierte
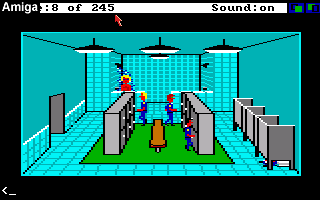
prof. tim - incredible machines
-
PC-Spiele raten die vierte
Hab auch gegoogelt aber ich finde die Bilder sehen dem Screenie nur ähnlich
-
Update auf Timestamp-Colum
Kann geschlossen werden. Lag am "not null" der nachrichten_recieve_timestamp - Spalte.
-
Update auf Timestamp-Colum
Hallo zusammen. Ich habe da ein etwas komisches Problem, was ich nicht ganz nachvollziehen kann. Ich habe eine "Nachrichten"-Tabelle mit 2 Timestamp-Columns. Einmal nachrichten_recieve_timestamp und nachrichten_read_timestamp Nun bin ich soweit das ich Nachrichten zwischen Usern hin- und herschicken kann. Sie lesen und löschen kann. Das Problem nun ist, das ich gerne einen "gelesen"-Zeitstempel incl. Statusänderung realisieren will. Beim anschauen einer Nachricht, soll der "nachrichten_read_timestamp" wenn noch nicht vorhanden auf den aktuellen Timestamp gesetzt werden. Mein SQL-Statement hierfür : UPDATE Nachrichten set nachrichten_status=1,nachrichten_read_timestamp='2012-12-03 09:47:34.761' WHERE nachrichten_id=46 Mein eigentliches Problem ist nun, das sowohl nachrichten_read_timestamp als auch nachrichten_recieve_timestamp auf den aktuellen Timestamp gesetzt wird. Warum passiert das? Hat da wer eine Idee? Mfg Chris Edit: Meine Tabellendefinition: create table Nachrichten ( nachrichten_id int(10) not null auto_increment, nachrichten_sender int(10) not null, nachrichten_betreff int(10) not null, nachrichten_status int(10) default 0 not null, FK_postkorb_id int(10) not null, nachrichten_empfaenger int(10) not null, nachrichten_recieve_timestamp timestamp not null, nachrichten_read_timestamp timestamp null, nachrichten_content longtext not null, primary key (nachrichten_id), unique index (nachrichten_id), index (nachrichten_sender)) CHARACTER SET UTF8;
-
Datensätze sortieren, benötige Hilfe
Also Hier ein kleines Beispiel : public class TestDatensatz implements Comparable{ int Feld1; int Feld2; int Feld3; @Override public int compareTo(Object o) { if (o!=null && o instanceof TestDatensatz){ TestDatensatz rD0=(TestDatensatz)o; [B]if (rD0.getFeld1()<getFeld1()){ return 1; } else if (rD0.getFeld1()>getFeld1()){ return -1; }[/B] } return 0; } public int getFeld1() { return Feld1; } public void setFeld1(int feld1) { Feld1 = feld1; } public int getFeld2() { return Feld2; } public void setFeld2(int feld2) { Feld2 = feld2; } public int getFeld3() { return Feld3; } public void setFeld3(int feld3) { Feld3 = feld3; } } Was du mit diesen Datensätzen dann machen kannst ist z.B. Sie in eine List<TestDatensatz> speichern und über Collections.sort(liste); sortieren. Da gibt es dann aber auch noch Comparatoren. Aber das dir da Google nicht hilft, bezweifele ich Edit: splitte erstmal die Zeile an Hand des " "
-
CORS - Erfahrungsbericht Implementierung?
Hallo zusammen. Ich habe momentan ein echtes Problem, das ich auf teufel-komm-raus nicht gelöst bekomme. Wir haben einen cms-server auf dem sind verschieden Webscripte gelagert, die man per XMLHttpRequest über unsere (momentan auf localhost) liegende Webseite ansprechen kann. Als Beispiel wäre hier z.B. man gibt in einem Textfeld einen Dateinamen an, unser cms-Server sucht diesen und gibt den Inhalt als Text zurück. Das Problem hierbei ist wie im Titel schon beschrieben das CORS-Problem. Ich bekomme es einfach nicht hin. Es gibt da ja Lösungsmöglichkeiten nur bekomme ich die nicht implementiert: z.B. response-header hinzufügen arg1.addHeader("Access-Control-Allow-Headers", "Content-Type, *"); arg1.addHeader("Access-Control-Allow-Origin", "http://localhost"); arg1.addHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS"); arg1.addHeader("Access-Control-Allow-Credentials", "true"); oder json-p (unschön da keine POST-Möglichkeit): $.ajax({ // ... Use the AJAX utility as you normally would url : 'http://xxxx:8080/xxx/xxx/xxx/createUser', data: encodedFile, dataType: 'jsonp', success:function(data_response){ output.textContent=data_response; } }); Beide ansätze funktionieren nicht. Bzw ich implementiere sie höchstwahrscheinlich falsch (bzw da das cms-Webscript eine cms-eigene Klasse ist denke ich wird da wohl eher in dieser Lösung das Problem liegen) Nun meine Frage. Hat das mal wer !erfolgreich! implementiert und kann mir dabei helfen? Für jede Antwort wäre ich dankbar. Mfg Chris
-
Projekt bereits vor Antrag durchgeführt - legitim?
Wenn du hierbei die Wahrheit sagst, dann wird dein Projekt niemals durchkommen. Auch: Bitte bitte bitte, wenn du dich dafür entscheidest zu "schummeln". Überprüfe deine Leistungsnachweise. Nicht das hinterher da in denen steht das dien Projekt "xyz" von dir am Tag x gemacht wurde. Denn dann ist die ***** am dampfen!