
CrusaderX
-
Gesamte Inhalte
12 -
Benutzer seit
-
Letzter Besuch
Inhaltstyp
Profile
Forum
Downloads
Kalender
Blogs
Shop
Beiträge von CrusaderX
-
-
'kay. Hab jetzt mal was ausgearbeitet. Mal sehen was ihr dazu sagt. Allerdings weiß ich net ob es Zielgruppengerecht ist. Meine Zielgruppe sind Personen aus der Leitung unserer Ausbildungsabteilung die sich über mein Projekt informieren möchten.
Aber seht selbst:
-
Moin
INun soll die Webanwendug so aufgebaut werden das Sie dieselbe Aufgabe auch an anderer Stelle erfüllen kann..
Bereichsübergreifend?
Systemübergreifend?
-
Auf den Folien 6 und 10 ist meiner Meinung nach zu viel Text. Das würd ich aufteilen und durch Stichworte ersetzen.
Ansonsten gefällt sie mir richtig gut. Ich mag's schlicht und informativ
-
Also gut, hab mir jetzt das Präsentationskonzept erarbeitet. Bei uns in Freiburg sind solche Themen bei FISIs nicht unüblich, da es sich ja nicht direkt um Programmierung handelt. Wenn ich einen Server konfigurier und dafür ein Skript schreib mach ich im Grunde genommen auch nix anderes als coden. Ist halt leider so, dass bei uns im Betrieb wenig "reinrassige" FISI-Projekte anfallen. Vor 2 Jahren hatte sogar ein FISI ein C++ Programm als Projekt und es ging durch.
Außerdem ist es durchaus nicht unüblich, dass man nur einen Teil seines Projekts präsentiert. Oder seine Präsentation als Werbepräsentation für seine Lösung aufzieht. Wichtig ist nur dass die Zielgruppe die man ja selbst wählt angesprochen wird.
Wo kommt ihr denn alle her? Unsere IHK ist die IHK Südlicher Oberrhein.
Gruß, Simon
-
Da das Projekt schon abgeschlossen ist, kann ich an den Inhalten nichts mehr ändern.
Hat keiner ne Idee?
-
Hidihou!
Meine Prüfungspräsentation steht ins Haus (FISI) und ich hock voll auf dem Schlauch. Ich würd gern was anderes Präsentieren als das übliche "Das war mein Projekt". Aber was?
Mein Prüfungsprojekt war die Erstellung einer Administrationsoberfläche für ein eLearning-Tool. Das Tool und die Datenbank waren vorhanden und ich hab mit PHP, HTML und CSS ein GUI dafür entwickelt. An sich nichts spannendes oder innovatives.
Habt ihr vielleicht 'n Einfall?
Ich hab mal gedacht etwas über CSS zu präsentieren, aber macht das überhaupt genug her?
Bin für jede Hilfe dankbar!
Gruß, Simon
-
Zudem erlischt die Betriebserlaubnis des Geräts...
Man kann auch alles schlechtreden

-
Meine Liste:
Nokia 6110:
-blaue Displaybeleuchtung
-weiße Tastaturbeleuchtung
-Antenne integriert
-Display invertiert (nach dem Umlöten auf Blau wieder rückgängig gemacht)
-Software verändern war geplant, hab's aber nie gemacht
-Zeitweise hatt ich ein 6150-Gehäuse drauf
Nokia 3210
-Auf Blau umgelötet
-Vibra eingesetzt
-Software geflasht
Siemens SL42
-Blaue LEDs
-Cover vom SL45i
-Software vom SL45i
Sony Ericsson T610
-Rotes Originalcover
-Display vom T630
-Software vom T630
Mein aktuelles Handy ist ein Qtek 8020. Ich wart immer noch drauf, dass es ein ROM mit Windows Mobile 5 dafür gibt. Für das 8010 gibt's das.
Aber ich denke ich werd in naher Zukunft auf das Qtek 8310 umsteigen. QVGA-Display und WiFi *mjom*
Gruß, Simon
-
Bitte noch nicht auf die Rechtschreibung achten.
Es geht erst mal um den Inhalt, alles andere wird dann noch verbessert.
(Deutsche Sprache schwerer Sprache)
Jap, ich merk's

Aber den Projektantrag find ich net schlecht.
Andi, das wird. Wenn mal unser Ausbilder zu Potte kommt...

-
Ahhhrrghh...
Hey ascom, komm mal kurz her und latsch mir Eine. Aber so richtig! Ich hab's verdient!

Da probiert man wie ein Irrer und macht und tut und dann DAS!

Du kriegst die Tür nicht zu...
Funktioniert jetzt einwandfrei! Danke noch mal.

Gruß, Simon der sich nen Termin beim Augenarzt macht
-
Tach Jungens und Mädels.
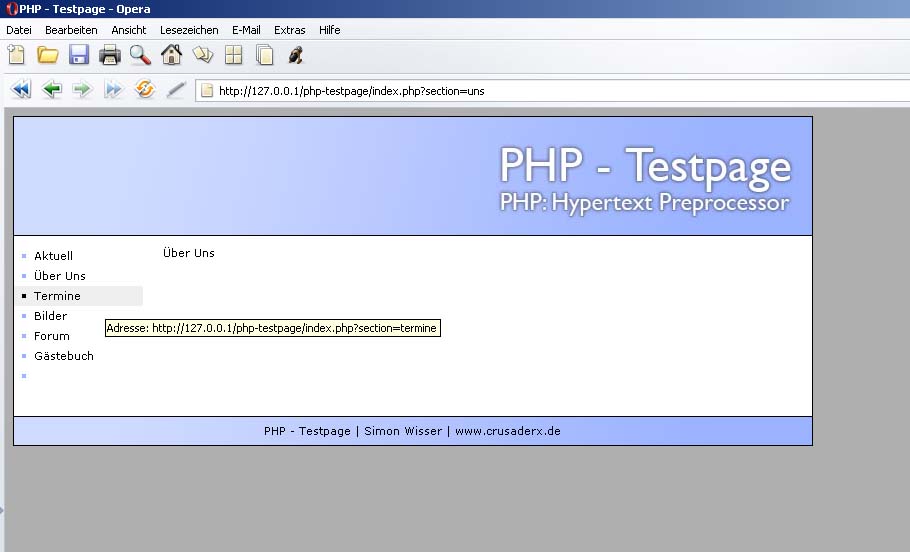
Ich bastel mir grad ne kleine Testseite. Zu finden unter: http://crusaderx.de/data/php-testpage/index.php
Das Menü wird aber in Opera so dargestellt (Den Cursor müsst ihr euch halt vorstellen, ebenso im 2. Screenshot):

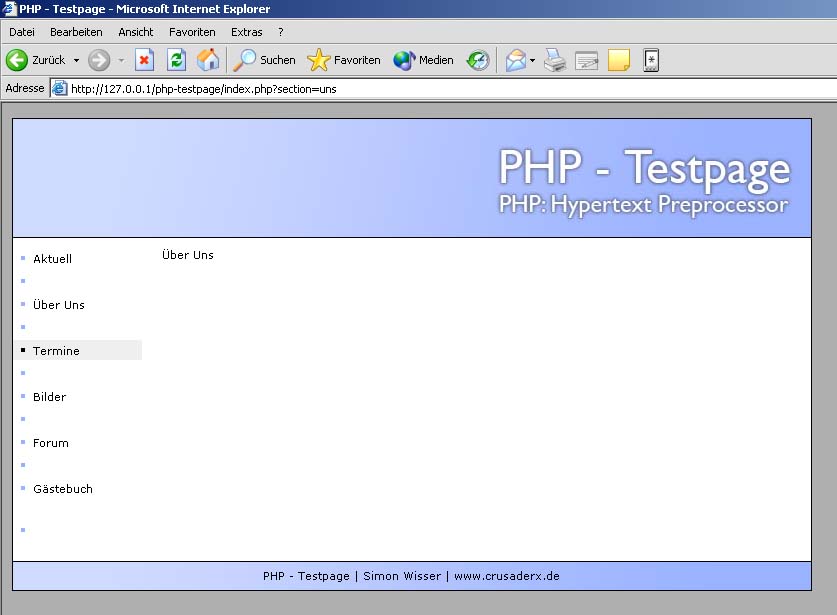
Und im IE so:

Zum einen bekomm ich den unterste Menüpunkt nicht weg, zum anderen verhagelt der IE die Liste.
Woran kann das liegen?
Die Datei menu.php
<table border="0" cellspacing="0">
<tr>
<td id="Menu" class="Text Oben">
<div id="MenuNav">
<ul>
<li><a href="index.php?section=aktuell">Aktuell<a/></li>
<li><a href="index.php?section=uns">Über Uns<a/></li>
<li><a href="index.php?section=termine">Termine<a/></li>
<li><a href="index.php?section=bilder">Bilder<a/></li>
<li><a href="index.php?section=forum">Forum<a/></li>
<li><a href="index.php?section=gästebuch">Gästebuch<a/></li>
</ul>
</div>
</td>
[/PHP]Und die CSS-Datei page.css
[PHP]
/* CSS Document for PHP - Testpage */
body {
background-color: #AFAFAF;
}
#Banner {
padding: 0;
width: 800px;
height: 120px;
background-color: #FFFFFF;
background-image: url(img/banner.jpg);
border-top: 1px solid #000000;
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
}
#Menu {
padding: 0;
width: 129px;
background-color: #FFFFFF;
text-align: left;
line-height: 20px;
border-left: 1px solid #000000;
border-right: none;
}
#MenuNav ul {
padding: 0;
margin: 0;
margin-top: 10px;
margin-bottom: 50px;
list-style-type: none;
text-align: left;
}
#MenuNav a {
padding-left: 20px;
background-image: url(img/li.gif);
background-repeat: no-repeat;
background-position: center left;
display: block;
height: 20px;
color: #000000;
text-decoration: none;
}
#MenuNav a:hover{
background-color: #EFEFEF;
background-repeat: no-repeat;
background-position: -129px 50%;
display: block;
}
#Inhalt {
width: 649px;
padding: 0;
padding-left: 20px;
padding-top: 10px;
background-color: #FFFFFF;
border-left: none;
border-right: 1px solid #000000;
}
#Fuss {
padding: 0;
width: 800px;
height: 30px;
background-color: #FFFFFF;
background-image: url(img/fuss.jpg);
border-top: 1px solid #000000;
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
}
.Text {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
color: #000000;
}
.Oben {
vertical-align: top;
}Bin total runter mit den Nerven... Sitz jetzt schon 2 Tage an dem Problem und komm einfach net weiter...
Wenn ich display: block weglass sieht's auch beknackt aus. Da hab ich noch mal einen Listenpunkt hinter dem Link. Komischerweise... Aber immerhin sieht's dann in beiden Browsern gleich aus

Aber das größte Rätsel ist mir der untere Listenpunkt...

Vielen Dank!
Gruß, Simon




Was präsentieren?
in Abschlussprojekte
Geschrieben
Jo, das dacht ich anfangs auch.
Aber das Thema Sicherheit gibt in meinem Projekt net genug her.