Gewinde
Mitglieder-
Gesamte Inhalte
71 -
Benutzer seit
-
Letzter Besuch
Inhaltstyp
Profile
Forum
Downloads
Kalender
Blogs
Shop
Alle Inhalte von Gewinde
-
Es soll dem Nutzer die Möglichkeit gegeben werden durch alle Ordner und Dateien zu browsen. Später soll die Möglichkeit bestehen mit Doppelklick eine Datei zu öffnen und per Rechtsklick ein Popup zu öffnen um diese bei Wunsch zu löschen. Drag and drop für einzelne und mehrere Dateien möchte ich auch gerne integrieren. Wie ein kleiner Explorer. Erstmal würde mich aber ein einfacher Viewer ausreichen.
-
Hallo liebes Forum, ich wollte für mein Projekt eine kleine Ordner- und Dateisuche implementieren. Derzeit befinde ich mich noch im Stadium der korrekten Visualisierung. Nach der Fertigstellung möchte ich über eine TreeView Ordner und Dateien angezeigt bekommen wie im normalen Windows Explorer. In meinem Fall reicht eine einfache Ordnersuche in einem vorgegebenen Pfad, mit anschließender Anzeige der Ordner und Dateien aus. Die Anzeigehierarchie soll den gesuchten Ordner (Root) mit Namen, dann die dort enthaltenen Unterordner (Child) mit Hierarchisch aufgelisteten Dateien (Files) und danach wiederum die im Ordner (Root) enthaltenen Dateien anzeigen. Um die im Root enthaltenen Ordner sowie Dateien anzeigen zu können, befinden sich in meiner RootNodeKlasse zwei Collections. Eine Collection für die NodeFolderKlasse, welche eine weitere Collection für die Files enthält und eine zweite für die im Root enthaltenen Dateien. Leider zeigt meine TreeView bisher nur den gesuchten Ordner (Root) mit den enthaltenen Unterordnern (Child) sowie deren Dateien korrekt an. Meine Internetrecherche ergab, dass ich die Anzeige der zusätzlichen Dateien im Root mit einem MultibindingConverter ermöglichen könnte. Diesen habe ich in meinem Programm implementiert und auch in meiner View eingebunden. Ich bekomme lediglich die Verschachtelung der Templates in meinem TreeView nicht gelöst, damit nach der hierarchischen Anzeige der Subordner, die im Root enthaltenen Dateien angezeigt werden können. Mein Code ist auf GitHub unter "OrdnerDurchlaufen" hochgeladen. Meine TreeView sieht bisher wie folgt aus: <TreeView x:Name="trv_twoTest" Grid.Row="1" Grid.Column="0" Margin="10" ItemsSource="{Binding ConstructionDatas}"> <TreeView.ItemTemplate> <HierarchicalDataTemplate DataType="{x:Type md:RootNode}"> <HierarchicalDataTemplate.ItemsSource> <MultiBinding Converter="{StaticResource NodeConverter}"> <Binding Path="ChildFolders"/> <Binding Path="ConstFiles"/> </MultiBinding> </HierarchicalDataTemplate.ItemsSource> <TextBlock Text="{Binding RootName}"/> <HierarchicalDataTemplate.ItemTemplate> <HierarchicalDataTemplate DataType="{x:Type md:FolderNode}" ItemsSource="{Binding ConstFiles}"> <HierarchicalDataTemplate.ItemTemplate> <DataTemplate DataType="{x:Type md:ConstFile}"> <StackPanel> <TextBlock Text="{Binding FileName}"/> </StackPanel> </DataTemplate> </HierarchicalDataTemplate.ItemTemplate> </HierarchicalDataTemplate> </HierarchicalDataTemplate.ItemTemplate> </HierarchicalDataTemplate> </TreeView.ItemTemplate> </TreeView> Jeder Versuch die Anzeige der Dateien zu ermöglichen endete bisher in einer Flut aus Fehlern. Kann mir jemand von euch eventuell den Lösenden Tipp für mein Problem geben? Meine Erfahrungen mit MultiBindingConverter ist bisher schwindend gering. Danke an euch
-
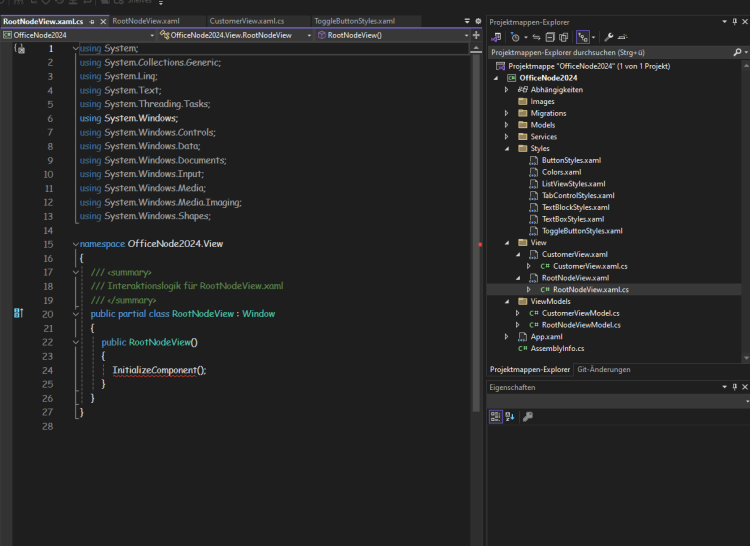
Aber wenn ich ein Window oder ein UserControl neu erstelle, dann wird doch automatisch eine .xaml und eine .cs erstellt. Bis jetzt musste ich da noch nie einen Namensraum anpassen, da ja beides im gleichen Ordner erstellt wird. Für mich befinden sich diese auch im gleichen Namensraum OfficeNode.Views. Stehe ich da jetzt total auf dem Schlauch?
-
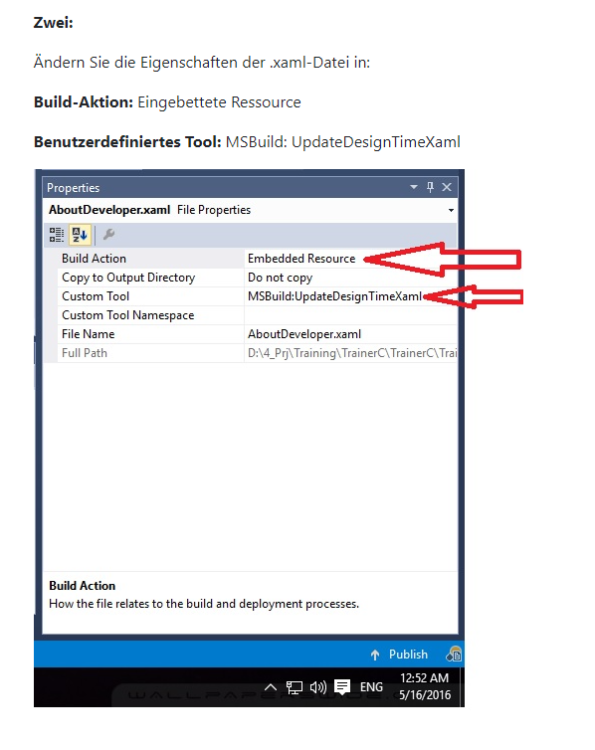
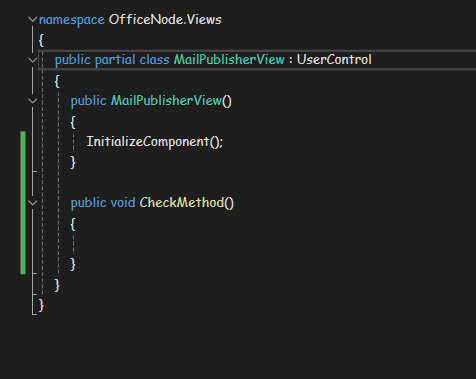
Hm, ob ich damit zufrieden bin weiß ich ehrlich gesagt noch nicht, bzw. ob es wirklich die Lösung des Problems ist kann ich zum jetzigen Zeitpunkt auch noch nicht abschätzen. Der Fehler wird mir zumindest nicht mehr dargestellt, was mich etwas stutzen lässt, ist die Veränderung der Anzeige für die InitializeComponent(); normal werden Methoden bei mir Geld dargestellt und Properties weiß. Nachdem ich die Veränderungen, welche unten zu sehen sind vorgenommen hatte, verschwand der Fehler, allerdings änderte die Methode von gelb auf weiß. Auch die Vererbung änderte die Farbe. Vielleicht kennt jemand von euch eine Fachmännische Antwort darauf.
-
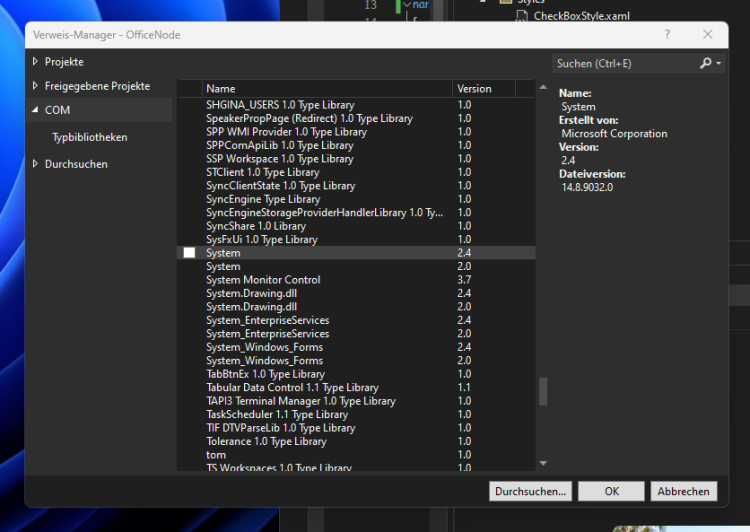
Ich habe jetzt nochmal eine neue Solution aufgemacht. Der Vorgang ist der gleiche, als wenn ich eine einfache WPF Anwendung mit MVVM vorbereite, ich erstelle die einzelnen Ordner Model, ViewModel, View und die üblichen Styles u.s.w.. Normalerweise lösche ich das MainWindow und erstelle ein neues Fenster im View Ordner. Unter normalen Umständen wird nach dem Einbinden auch alles gefunden. In meiner neuen Solution gab es zum Anfang keine Probleme diesbezüglich. Ich habe gerade nochmal in der .cs vom Control, welches sich im View Ordner befindet nachgesehen. Gleiche Problem, InitializeComponent(); ist im Namespace nicht vorhanden. Das MainWindow, welches im Lokalen Namespace noch vorhanden ist, hat diese Probleme nicht. Nachdem ich nun ein neues Fenster im View Ordner erstellt habe, hat auch dieses den gleichen Fehler in der .cs wie die des Controls. Ich habe mir in den jetzigen Solutions allerdings keine Neuheiten bezüglich Ordnerverwaltung o.ä. ausgedacht. Es wurde auch nachträglich kein Namensraum verändert o.ä.. Hat sich mit dem neuen Update etwas verändert? Ich wüsste auch nicht welchen Namespace ich in der Codebehind zugänglich machen sollte (mir wird auch nichts vorgeschlagen von IntelliSens), damit die Methode gefunden wird. Ich habe in der .cs System.Windows.Markup eingefügt, ohne Erfolg. Beim versuch einen Verweis auf die Stystem.Xaml.dll einzufügen konnte ich leider nicht tätig werden, da ich den angegebenen Verweis nicht finde. Vielleicht suche ich es an der falschen Stelle? Warum brauchte ich dies bis jetzt noch nie machen?
-
Hallo zusammen, in meiner Anwendung verwende ich einzelne UserControls, welche in meiner MainView angezeigt werden und mit verschiedenen Knöpfen gewechselt werden können. Ähnlich einer Menüführung auf einer WebSite. Diese UserControls liegen dann im gleichen Ordner wie meine View. Jetzt ist mir, da ich ein anderes Problem mit meinem Togglebutton klären wollte (wieder mal 😏) etwas C# Code in meine CodeBehind Datei schreiben. Dabei viel mir auf, das meine InitializeComponent(); einen Fehler wirft. Mir wird gesagt, dass diese im aktuellen Kontext nicht vorhanden ist. Das gleiche Problem habe ich komischerweise auch in meiner View. Da ich diesen Fehler noch nie gehabt habe und die gleiche Ordnerstruktur wie immer nutze, stehe ich ein wenig wie die Kuh vorm Scheunentor. Woher kann dieser Fehler kommen? Bzw. wie kann man diesen Beheben?
-
Hallo zusammen, falls jemand von euch ein gutes Forum ( vorzugsweise in deutsch) für WPF kennen sollte, wäre ich darüber begeistert wenn er die Adresse mit mir teilen würde. Als ich gerade in das Forum gehuscht bin, kam mir der Gedanke, dass ich ziemlich viele Fragen stelle. Da ich wahrscheinlich noch viele Fragen zu eigenen Styles der WPF haben, habe ich das Thema mal etwas Allgemeiner ausfallen lassen. Ich bin gerade dabei einen eigenen DatePicker Style zu entwerfen. Mal abgesehen davon, dass der Aufbau ziemlich kompliziert ist, da dieses Control aus zig verschiedenen Komponenten besteht, geht es in diesem Fall konkret um die DatePickerTextBox. Ich würde gerne in meinem Style den weißen Rand, welcher noch auf dem Bild zu sehen ist, verschwinden lassen. Mit einem eigenen DatePickerTextBoxTemplate bin ich nicht zum gewünschten Ergebnis gekommen. Durch ein Template bin ich nur zu einer TextBox in einer TextBox gekommen. Der eingefügte ContentPresenter bewirkt leider nicht die Anzeige des Textes des DatePickerControls. Ein Borderbrush führte auch nicht zum Ziel. (CalenderStyle u.s.w. ist noch nicht implementiert) Hier noch etwas Xaml Code dazu: <!-- DatePickerStyle with Colors --> <Style x:Key="dp_CustomDatePicker" TargetType="DatePicker"> <Setter Property="IsTodayHighlighted" Value="True"/> <Setter Property="SelectedDateFormat" Value="Short"/> <Setter Property="BorderThickness" Value="1"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="Foreground" Value="{DynamicResource tb_ForgroundNormal}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="DatePicker"> <Grid x:Name="PART_Root"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="30"/> </Grid.ColumnDefinitions> <Border x:Name="dp_Border" Grid.ColumnSpan="2" Background="{DynamicResource dp_backgroundNormal}" BorderBrush="{DynamicResource dp_borderNormal}"/> <DatePickerTextBox x:Name="PART_TextBox" Grid.Column="0" Foreground="{TemplateBinding Foreground}" Background="Transparent" Margin="2" VerticalAlignment="Center" HorizontalAlignment="Center"> </DatePickerTextBox> <Button x:Name="PART_Button" Grid.Column="1" Style="{DynamicResource dp_Button}"> </Button> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> <!-- DatePicker TextBox with Colors --> <Style x:Key="dp_TextBox" TargetType="DatePickerTextBox"> <Setter Property="Margin" Value="2"/> <Setter Property="Height" Value="25"/> <Setter Property="FontSize" Value="12"/> <Setter Property="IsTabStop" Value="True"/> <Setter Property="HorizontalContentAlignment" Value="Center"/> <Setter Property="VerticalContentAlignment" Value="Center"/> <Setter Property="Background" Value="{DynamicResource tb_BackgroundNormal}"/> <Setter Property="BorderBrush" Value="{DynamicResource tb_BorderNormal}"/> <Setter Property="Foreground" Value="{DynamicResource tb_ForgroundNormal}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="DatePickerTextBox"> <Grid> <Border x:Name="tb_Border" BorderThickness="1" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}"> </Border> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> <SolidColorBrush x:Key="tb_BorderNormal" Color="#FF4A4747"/> <SolidColorBrush x:Key="tb_BackgroundNormal" Color="#FF504D4D"/> <SolidColorBrush x:Key="tb_ForgroundNormal" Color="#FFDFDEE4"/> <!-- DatePicker CalendarDropDownButton with Colors --> <Style x:Key="dp_Button" TargetType="Button"> <Setter Property="Cursor" Value="Hand"/> <Setter Property="Margin" Value="2"/> <Setter Property="Height" Value="25"/> <Setter Property="Width" Value="25"/> <Setter Property="BorderBrush" Value="{DynamicResource btn_BorderNormal}"/> <Setter Property="Background" Value="{DynamicResource btn_BackgroundNormal}"/> <Setter Property="Effect"> <Setter.Value> <DropShadowEffect ShadowDepth="2" BlurRadius="-50" Opacity="0.8" Color="#FF2D2C2C"/> </Setter.Value> </Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Grid> <Border x:Name="btn_Border" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}" BorderThickness="1"> <Grid Background="Transparent"> <Image Margin="2" Source="/Assets/icons8-kalender-64.png"/> </Grid> </Border> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="BorderBrush" Value="{DynamicResource btn_BorderFocused}"/> <Setter Property="Background" Value="{DynamicResource btn_BackgroundFocused}"/> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter Property="BorderBrush" Value="{DynamicResource btn_BorderPressed}"/> <Setter Property="Background" Value="{DynamicResource btn_BackgroundPressed}"/> <Setter Property="Effect"> <Setter.Value> <DropShadowEffect ShadowDepth="1"/> </Setter.Value> </Setter> </Trigger> <EventTrigger RoutedEvent="PreviewMouseDown"> <SoundPlayerAction Source="F:\VisualStudioSolutions\DatePickerStyle\DatePickerStyle\Assets\mixkit-on-or-off-light- switch-tap-2585.wav"/> </EventTrigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <SolidColorBrush x:Key="btn_BackgroundNormal" Color="#FF333131"/> <SolidColorBrush x:Key="btn_BackgroundFocused" Color="#FF504D4D"/> <SolidColorBrush x:Key="btn_BackgroundPressed" Color="#FF696565"/> <SolidColorBrush x:Key="btn_BorderNormal" Color="#FF4A4747"/> <SolidColorBrush x:Key="btn_BorderFocused" Color="#FF6D6767"/> <SolidColorBrush x:Key="btn_BorderPressed" Color="#FF8A8484"/> Danke euch
-
@Tratos ich danke dir sehr für deinen Input, allerdings komme ich mit den Angaben von dir nicht ganz klar. Wahrscheinlich verstehe ich diese nur nicht wirklich. Ich möchte keine Liste mit Togglebutton erstellen, sondern eine Liste mit verschiedenen Togglebutton bearbeiten und dann in einer anderen Liste ausgeben.
-
Guten Morgen, ich hoffe ihr hattet alle ein schönes Weihnachtsfest. Also ich habe jetzt mal ein wenig probiert und getestet. Zumindest soweit ich das mit meinem gefährlichen Halbwissen hinbekomme. Bis jetzt bekomme ich meine Idee nur mit der bool Property im ViewModel umgesetzt. Bei der Multibindingvariante steige ich noch nicht wirklich hinter wo ich was binden kann. In meinem Fall meckert er mich voll das es kein Objekt gibt auf was ich binden könnte. Der Konverter ist im Window eingebunden Ebenso wie das ViewModel. <ToggleButton x:Name="tg_button" Height="30" Width="90" Content="FPLO" Command="{Binding ToggleCommand}"> <ToggleButton.CommandParameter> <MultiBinding Converter="{StaticResource Conv}"> <Binding Path="IsChecked" ElementName="tg_button"/> <Binding Source="FPLO"/> </MultiBinding> </ToggleButton.CommandParameter> </ToggleButton> Der Code ist nur eine von sehr vielen Varianten, alle hier zu posten würde wahrscheinlich das Internet in die Knie zwingen. Eigentlich egal wo ich etwas versuche zu binden, WPF heult aus vollen Rohren das es nicht damit klar kommt. In dem Video von Entwickler 42 wird ein Beispiel dargestellt, wo es um DatePicker u.s.w. geht. Dort funktioniert es natürlich, allerdings enorm Kompliziert. Leider wüsste ich nicht wie ich die Idee vom Entickler 42 in meinem Fall umsetzen könnte, die Variante von Stackoverflow schlägt ebenso fehl, da er mir sagt es gibt keine Objekte. Eventuell wäre es doch besser die unübersichtliche Variante oder aber einfach ein anderes Control zu verwenden, was ich ungerne machen möchte, da es für mich bedeutet 1:0 für die WPF. Vielleicht sollte ich mich auch mal nach einem anderen Tool für die UI bemühen, da ich jetzt schon öffters auf solche Probleme treffe. Eigentlich soll (so habe ich es gelesen) die WPF ein starkes Tool sein, bei der Komplexität zweifle ich da allerdings offtmals dran.
-
Hui, solch einen MultiValueConverter habe ich bis jetzt noch nie geschrieben. Ich werde am besten mal versuchen mit allen von dir angegebenen Varianten zu experimentieren, will dabei ja auch was lernen 🙂. Ich gehe fest davon aus das da noch sie eine oder andere Rückfrage von mir kommen wird. Mit Libraries arbeite ich in der Regel ungern, da dadurch oft der eigentlich notwendige Code verborgen bleibt. Wie z.B. diese MVVM Library von Microsoft, den Namen habe ich jetzt wieder vergessen. Wenn du schreibst, mit den Boolean wäre nicht die schönste Lösung, was ich verstehe wegen des doppelt und dreifachen Codes, wofür werden dann die bool Properties der Togglebutton genutzt? Sind die wirklich nur interessant wenn man im Codebehind mittels Event die Fensterfarbe o.ä. hell oder dunkel schalten möchte? Ich danke dir sehr für deine Hilfe. 👍
-
Hey, ich zeige einfach mal was ich bis jetzt habe: FrontEnd XAML, der Startbutton dient z.Z. nur zum Füllen der Liste um den Test zu starten, dies wird später über eine eigene Klasse mit gewünschtem Datenabruf stattfinden. Die ToggleButton sind an das Command im ViewModel gebunden (wie ein normaler Button). <Window.DataContext> <vm:UserViewModel/> </Window.DataContext> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <ListBox x:Name="LeftBox" Grid.Column="0" Margin="5" ItemsSource="{Binding DataList}"> </ListBox> <ListBox x:Name="RightBox" Grid.Column="1" Margin="5" ItemsSource="{Binding FiltererdDataList}"> </ListBox> <StackPanel Grid.Column="2"> <Button x:Name="Start" Content="Start" Height="30" Width="90" Margin="5" Command="{Binding StartAppCommand}"> </Button> <ToggleButton x:Name="ABCD" Content="ABCD" Height="30" Width="90" Command="{Binding FilterDataCommand}" CommandParameter="ABCD"> </ToggleButton> <ToggleButton x:Name="EFGH" Content="EFGH" Height="30" Width="90" Command="{Binding FilterDataCommand}" CommandParameter="EFGH"> </ToggleButton> <ToggleButton x:Name="IJKL" Content="IJKL" Height="30" Width="90" Command="{Binding FilterDataCommand}" CommandParameter="IJKL"> </ToggleButton> <ToggleButton x:Name="MNOP" Content="MNOP" Height="30" Width="90" Command="{Binding FilterDataCommand}" CommandParameter="MNOP"> </ToggleButton> </StackPanel> </Grid> </Window Dies ist die BackEnd C#, die Commands werden mit dem Konstruktor erstellt. internal class UserViewModel : NotifyPropertyChanged { public UserViewModel() { StartAppCommand = new RelayCommand((parameter) => StartApp()); FilterDataCommand = new RelayCommand((parameter) => { string x = (string) parameter; FilterData(x); }); } public ObservableCollection<FileInfo> DataList { get; set; } = new ObservableCollection<FileInfo>(); public ObservableCollection<FileInfo> FiltererdDataList { get; set; } = new ObservableCollection<FileInfo>(); public RelayCommand StartAppCommand { get; set; } public RelayCommand FilterDataCommand { get; set; } public RelayCommand RemoveDataCommand { get; set; } public void GetData() { } private void FilterData(string x) { ObservableCollection<FileInfo> NewList = new ObservableCollection<FileInfo>(); if (x == "ABCD") { NewList = FilterManager.AddData(DataList, FilterLibrary.FilterFile, x); } else { NewList = FilterManager.AddData(DataList, FilterLibrary.FilterNonFile, x); } foreach(FileInfo file in NewList) { FiltererdDataList.Add(file); } } private void RemoveData(string x) { if(x == "ABCD") { FilterManager.RemoveData(FiltererdDataList, FilterLibrary.FilterFile, x); } else { FilterManager.AddData(DataList, FilterLibrary.FilterNonFile, x); } } Ich möchte gerne erreichen, dass die RemoveData(string x) ausgelöst wird, wenn der ToggleButton wieder deaktiviert wird. Dadurch soll erreicht werden, das die vorher ausgesuchten Daten wieder aus der zweiten Liste entfernt werden (falls der Nutzer sich umentscheidet). Derzeit werden die Togglebutton wie normale Button gebunden, der Parameter ist wie in deinem Beispiel der benötigte String. Meine Idee dabei war es, mit einem Boolean zu erreichen, dass die Methoden bei True bzw. False ausgeführt werden. Wenn ich einen Togglebutton binde wie einen Normalen Button an ein Command binde, wofür besitzen dann Togglebuttons die Checked, IsChecked und UnChecked Property? Vielleicht verstehe ich ja auch nur den Gebrauch dieses Controls falsch. Da ich nicht beruflich mit der Materie unterwegs bin, wurschtel ich mich immer etwas semiprofessionell durch den Code - Jungel.
-
Ich habe gerade einen Post im Netz gefunden, dort wird die Umsetzung über ein Template mittels Trigger erreicht. Wäre dies die oder eine gängige Lösung für mein Problem? In diesem Fall würde ein Trigger das Command auslösen. Wenn ich das richtig verstehe, wird die IsChecked Property auf die Command Property gebunden? Ist das Korrekt?
-
Guten Morgen Tratos, Vielleicht sind meine Angaben etwas missverständlich. In den Listen werden Daten angezeigt, welche aus einer Ordnerstruktur gelesen werden. Diese müssen für den E-Mail Versand vorbereitet werden. Der Abruf kann nur über den File.Name stattfinden. Mit den Togglebutton versuche ich diesen Abruf zu realisieren. Z.B. Togglebutton "ABCD" IsChecked = Files mit "ABCD" im Namen werden der zweiten Liste hinzugefügt. Wenn man den gleichen Togglebutton erneut drückt, müssen diese Files aus der zweiten Liste wieder verschwinden. Grüße
-
Hallo Leute, ich möchte in meinem WPF Projekt diverse ToggleButton nutzen und stoße dabei leider auf einige Probleme in Bezug auf MVVM. Ich habe 2 ObservableCollection und 3 - 4 ToggleButton in meiner View. Die erste Collection stellt dem Benutzer vorher ausgewählte FileInfo Objekte zur verfügung. Diese Auswahl wird über normale Button mit Commandbinding erreicht. Die zweite Collection soll zur Verfeinerung dienen. Dabei kommen die ToggleButton ins Spiel. Jeder ToggleButton steht dabei für eine bestimmte Art von Datei. In meiner Idee ermöglicht die IsChecked oder IsUnChecked Property der ToggleButton dem Benutzer die verfeinerte Anzeige in der zweiten Collection (Dies muss über File.Name.Contains(xy) erreicht werden ). Ich habe es bis jetzt mit einer Variable (bool) im ViewModel versucht, was nicht wirklich zum Erfolg geführt hat (oder nur teilweise). Dabei war der Gedanke, dass die IsChecked Property true oder false durch ein Binding ermöglicht. Zusätzlich habe ich ein Binding auf ein Command, welches im Konstruktor zugeordnet wird und die Logik für die IsChecked Property und den auszuführenden Code auslöst. Da ich allerdings mehr als 1 ToggleButton und mehr als eine Art File habe, würde ich viele verschiedene Properties und Commands benötigen. Dabei wird allerdings in jedem Fall fast der gleiche Code ausgeführt. Aus diesem Grund bin ich nicht davon überzeugt, dass dies der richtige Lösungsansatz ist. In einer weiteren überlegung habe ich Events in betracht gezogen, da sich ja die Funktionsweise der Togglebutton dafür gut eignen müsste. Dabei habe ich allerdings das Problem ( außer dem Problem das mich Events und EventHandler noch recht verwirren), wo behandle ich das ausgelöste Event? Ich habe mal gelesen, dass die Behandlung in der Klasse erfolgen sollte, welche das Event auslöst. Wäre in dem Fall die View. Da ich in einer View kein Event behandeln kann, würde der nächste Gedanke in Richtung CodeBehind gehen. Wenn ich jetzt die Behandlung im Codebehind habe, würde ich doch gegen das MVVM verstoßen? Die nächste Frage wäre, wo binde ich überhaupt das Command bzw. nutzt man dann überhaupt noch ein Command? Löse ich dieses im ViewModel aus, sobald das Event vom ToggleButton ausgelöst wird? Ich finde leider keine guten Erklärungen für die Bindung von ToggleButton im MVVM Pattern. Die meisten zeigen die Bindung im Codebehind mit der einfachen Angabe eines Events, welches das Fenster hell oder dunkel werden lässt (nicht hilfreich ). Andere wiederum sind ( für mich) so unübersichtlich dargestellt, dass ich dem Codebeispiel nicht wirklich folgen kann. Vielleicht könnte mir einer von euch wieder etwas auf die Sprünge helfen und mir einen Weg in die richtige Richtung aufzeigen. Danke euch
-
Hallo zusammen, für mein Programm benötige ich eine Datenbank ohne einen Server. Aus diesem Grund habe ich mich für SqLite entschieden. Es werden verschiedene Entitäten gespeichert, die mal in einer 1:n oder aber auch in einer m:n Beziehung stehen. Als Fundament wird wie schon gesagt SqLite mit Entity Framework und der Programmiersprache C# bzw. Linq genutzt. Ich habe zwar schon einen kleinen Einsteigerkurs in SQL und EF durchgeführt, bin aber eigentlich noch recht neu auf diesem Gebiet. So, jetzt mal zu meiner Frage. Bisher bin ich wie folgt vorgegangen. Um zwei in der Datenbank befindliche Entitäten in eine Beziehung zu bekommen, habe ich diese mittels FirstOrDefault(); aus den DbSets extrahiert und in separate Variablen gespeichert. Danach wurden diese mit einer Methode verändert (in Beziehung gebracht) und der DB wieder hinzugefügt. Meine Variante funktioniert soweit recht gut, allerdings finde ich den Aufwand doch recht hoch, dafür das die Informationen eigentlich schon in der DB vorhanden sind. Jetzt habe ich mich gefragt, ob es möglich ist, die Veränderungen direkt in der DB vorzunehmen. Dann würde man sich das ganz hin und her von DB - ändern - nach DB einfach sparen. Bisher konnte ich ohne den Umweg der Variablen keine Erfolge erzielen. Danke und einen schönen Abend
-
Hey, danke für deine Antwort. Ich habe mir die Dokumentation von DirectoryInfo zwar durchgelesen, aber wie es aussieht ist der Teil an mir vorüber gegangen. Ich werde das dort geschriebene mal umsetzen, erstmal liest es sich so, als wäre es genau das was ich mir vorgestellt habe. mal wieder an Dank an dieses Forum 👍
-
Also ich habe jetzt mit einigem Hin und Her eine Lösung gefunden. Ob dies die Ideallösung unter Nutzung von Linq ist weiß ich nicht. Vielleicht hat jemand doch noch eine bessere Lösung oder aber kann diese Variante guten Gewissens abnicken. So ganz zufrieden bin ich damit noch nicht. Vielleicht bekomme ich es mit der Syntax noch besser hin. Wenn ich die Syntax richtig verstehe gehe ich gleich die ersten Ordnerstrukturen ohne großartige Suchvorgänge durch. Besser fände ich es, wenn er in jedem Ordner einmal nach den gewünschten Ordnernamen sucht. Dafür muss ich aber mit der Syntax noch etwas wärmer werden denke ich. @tkreutz2 Danke für deine Antwort, dass Linq teilweise nicht die schnellste Möglichkeit ist war mir schon bekannt, ich glaube der Vorteil von Linq ist einmal die übersichtliche Syntax, Kompatibilität und das der eigentliche Vorgang erst mit auslösen der Foreachschleife gestartet wird? Irgendwie so habe ich das mal gelesen, bin mir jetzt aber nicht sicher ob die Aussage wirklich korrekt ist. Des weiteren sind natürlich die fülle von eingebauten Such- und Filterfunktionen ein enormer Vorteil. DirectoryInfo directory = new DirectoryInfo(Path); var query = from dir in directory.GetDirectories() from dir2 in dir.GetDirectories() from dir3 in dir2.GetDirectories() where dir3.Name.Equals(orderNumber) from file in dir3.GetFiles() select file; foreach (var file in query) { collectedFiles.Add(file); } Am Ende werden die Daten des Zielordners in einer Liste geparkt und über eine ObservableCollection aus dem ViewModel ans UI übergeben. Für Tipps und Tricks bin immer dankbar
-
Hallo zusammen, ich muss für mein Programm über eine Eingabeoption durch einen Stringvergleich nach bestimmten Ordnern bzw. Daten suchen. Da ich dafür in den Unterordnern der Ordner und von den Unterordnern wieder in allen Unterordnern suchen muss, gestaltet sich der Zugriff recht unkomfortabel. Bis jetzt gehe ich vom obersten Ordner mittels DictionaryInfo[] nextDir = previous.GetDictionaries(); mit nachträglicher Foreachschleife immer weiter in die Hierarchie rein. Diese Variante funktioniert an und für sich gut, auch einen späteren Datenzugriff bekomme ich damit realisiert. Da ich diese Variante allerdings recht ungeschickt finde, würde ich gerne eine etwas effizientere Lösung anstreben. Soweit ich mal gelesen habe, ist es möglich mittels Linq sehr gut Ordnerstrukturen zu durchsuchen. Wie man zwei verschiedene Listen mittels Join o.ä. verbindet konnte ich bis jetzt überall finden, dies wäre aber nicht das was ich benötige. Ich muss einen Ordner öffnen, dann in diesem Ordner nachsehen ob die Eingabe mit den Ordnernamen übereinstimmen, wenn nicht dann in jeden weiteren Ordner dieses Ordners hinein und dort wieder den Vergleich anstellen. Wenn dann der Ordner gefunden wurde, dessen Name mit der Eingabe übereinstimmt. Dann muss ich in diesen Ordner, um dort 1. alle Dateien anzuzeigen und 2. einen Stringvergleich anstellen und alle Dateien bei denen Teile des Namens mit einer vorherigen Zeichenauswahl übereinstimmen zur Weiterverarbeitung in eine dafür vorgesehene Liste zu speichern. Hat vielleicht jemand eine Idee wie man dies mittels Linq o.ä. sauber und effizient lösen könnte, ohne tausende von Foreachschleifen durchlaufen zu müssen? Mit freundlichen Grüßen Gewinde
-
Guten Abend, alles was ich in diesem Code geschrieben habe ist korrekt. Das Problem ist gelöst worden, es liegt nicht am Code. Diesmal war es falsch von mir den Fehler bei mir zu suchen. Bei GMX muss der Fremdzugriff vorher in den Einstellungen genehmigt werden, daher hat mich der Server immer geblockt. Trotzdem danke.
-
Hallo liebes Forum, ich habe vorhin mal die Suchfunktion angeworfen und bin soweit auch fündig geworden, allerdings waren die Threads bis jetzt nicht so wirklich erhellend für mich. Ich versuche derzeit eine einfache Email über ein Konsolenprogramm von Mailadresse A zu Mailadresse B zu schicken. Ich habe nu schon diverse APIS durch, sowie auch die System.Net.Mail Variante. Ich bekomme leider keinen erfolgreichen Abschluss hin. Es gibt dazu sehr viele Posts und Hilfestellungen im Netz bei denen alles wohl so funktionieren soll. Leider funktioniert bei mir nichts. Mein derzeitiger Fehler lautet Authentication credentials invalid. Sollte ja erstmal kein Beinbruch sein, allerdings wüsste ich keine anderen Einwahldaten für den GMX.Mail.Server. Falls mir jemand etwas Hilfestellung geben könnte wäre das für mich eine große Hilfe. Dies ist mein derzeitiger Code, eigentlich nichts anderes als das was in der API DOKU geschrieben steht. using MailKit; using MimeKit; using MailKit.Net.Smtp; using MailKit.Security; namespace EmailSender { internal class EmailClass { private SmtpClient _smtpClient; private MimeMessage _message; public MimeMessage Message { get { return _message; } } public void GenerateNewMessage() { _message = new MimeMessage(); _message.From.Add(new MailboxAddress("Versender", "senderemail@gmx.net")); _message.To.Add(new MailboxAddress("Empfänger", "empfängeremail@t-online.de")); _message.Subject = "Testmail aus einem C# Programm"; _message.Body = new TextPart("plain") { Text = @"Dies ist eine Testmail, bitte nicht darauf antworten." }; } public void PublishNewEmail(MimeMessage message) { using (_smtpClient = new SmtpClient()) { _smtpClient.Connect("mail.gmx.net", 465, SecureSocketOptions.SslOnConnect); _smtpClient.Authenticate("email@gmx.net", "Passwort"); try { _smtpClient.Send(message); Console.WriteLine("Email wurde verschickt"); } catch (Exception ex) { Console.WriteLine(ex.Message); } _smtpClient.Disconnect(true); } } } }
-
Hallo zusammen, ich habe mal eine kleine Frage. Ich möchte in meiner Anwendung diverse Images verwenden. Wie das alles so funktioniert mit der Bindung u.s.w. weiß ich alles. Leider hänge ich mich jedes mal daran auf. Ich habe meine Images in einem extra Ordner Bilder. Auf diese greife ich dann im code zu. Z.B. <Image Source="Bilder\ ...."/>. Dann noch Größe und alles einstellen und gut ist. Leider vergesse ich jedes mal in den Dateieigenschaften den Buildvorgang auf Inhalt zu setzen und In Ausgabeverzeichnis kopieren Immer kopieren anzugeben. Ansonsten wird mir niemals ein Image angezeigt. Ich sitze jedes mal Stunden vor dem blöden Code und Rätsel woran es liegen könnte. Gibt es eine Möglichkeit dieses Problem mittels Code einfach zu umgehen? Falls man diesen Weg immer gehen muss wäre es nett wenn mir jemand dieses Problem mit knappen Worten erklären könnte, da ich nirgends etwas darüber finden kann.
-
Guten Abend, in meinem kleinen WPF Projekt (CharacterDesigner) stoße ich leider wieder mal auf ein kleines Problem. Es gibt unzählige Tipps und Tricks im Internet dazu und ich habe diese schon etliche male nachgebaut. Die Rede ist von der Datenbindung mittels DataContext. Es gibt ein sehr schönes Video mit einer Erklärung über diese Technik auf Youtube. Dies funktioniert auch einwandfrei. Man erstellt in einem WPF Projekt eine ViewModeldatei, in welche man etwas Code schreibt (eine Person o.ä.). Dann benutzt man das Interface INotifyPropertyChanged, feuert ein Event ab und schreibt im MainWindow in der XAML (View) Datei den DataContext mit besagter Klasse. <Window.DataContext> <local:Personenklasse/> <Window.DataContext/> danach kann man im XAML Code mittels Binding auf die Daten zugreifen und diese werden auch bei bedarf verändert. Eigentlich eine einfache Sache, welche ich im Grunde auch logisch nachvollziehen kann. In allen Lehrbüchern gibt es natürlich ähnliche Beispiele. In meinem Code will dies allerdings nicht funktionieren. Egal was ich versuche, es wird mir immer die Angabe (Klasse x ist in Namespace y nicht vorhanden) ausgegeben. Meine Klassen sind eine Heirarchie von klassen, welche später in ein Decoratorpattern umgewandelt werden sollen. Darüber soll bei Zeiten die Characterspezialisierung erfolgen. Wenn ich einfach eine Klasse neu erstelle, welche nicht in Unterordnern des Assambly steckt und keinerlei Vererbung aufweist, funktioniert die Bindung zu 100%. Bei meinen anderen Klassen, welche von einem Interface, über eine abstracte Klasse bis hin zu den Konkreten Objekten in extra Ordnern verpackt sind, möchte dies allerdings nicht funtionieren. Liegt dies an der Vererbung o.ä.? Ich habe auch versucht alles auf public mit Standartkonstruktoren umzuwandeln und und und, leider ohne wünschenswertem Ergebnis. vielleicht könnt ihr mir ja mal wieder weiter helfen. 🙂 Ich habe das Projekt mal in den Anhang gepackt, falls es sich mal jemand ansehen möchte. Derzeit ist es natürlich noch im absoluten Versuchstadium. TestlaufZip.zip
-
Hm, bis jetzt ist mir das noch nie aufgefallen. Die Menüs in Visual Studio gehen auch alle nach Links auf. Normal wäre es für mich eigentlich nach rechts. Naja wenn das nun so normal ist, muss ich damit wohl leben. In der Registry möchte ich deshalb nicht unbedingt rumfummeln (wenn dies eine generelle Einstellung von meinem System sein). In Visual Studio habe ich bis jetzt auch keinen Punkt zum umstellen gefunden. Ich bedanke mich für die schnelle Antwort 🙂
-
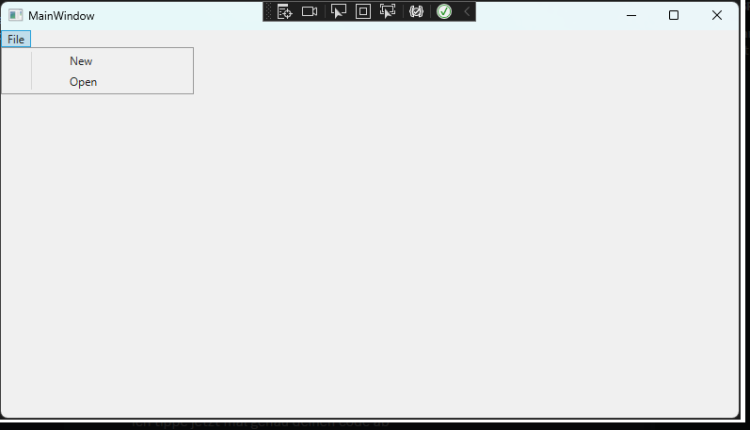
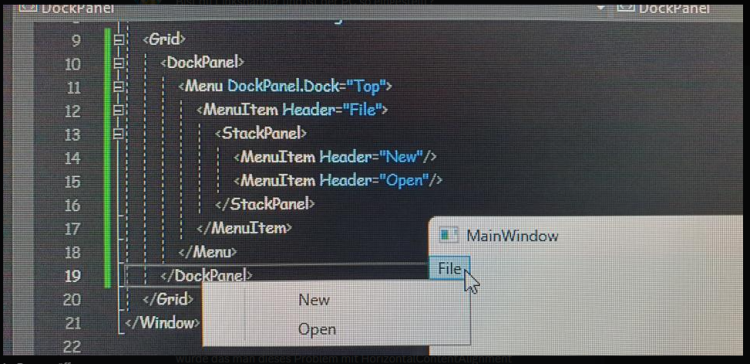
Guten Abend zusammen, ich bastel gerade an meinem kleinen Übungsprogramm und möchte gerne ein dropdownmenü erstellen. Also am oberen Bildschirmrand steht z.B. Datei Bearbeiten Extras u.s.w. und sobald man auf einen der Reiter klickt, geht ein Menü auf, in dem dann weitere Menüpunkte stehen. Ich habe mittlerweile schon Code von anderen Leuten geschickt bekommen, welchen ich nur kopiert und selbst eingefügt habe. Also anders gesagt, der Fehler kann nicht am Code liegen. Auf den Bildern sieht man eine Variante mit Stackpanel, welches man eigentlich nicht braucht. Ein Entfernen dieses Panels führt zu dem gleichen Ergebnis. Das erste Bild wurde mir von jemandem mit VS Studio Net.6 und auch Net.7 geschickt und geschrieben. Diesen Code habe ich kopiert und in meine VS Net.7 eingefügt. In meinem Fall führt der selbe Code immer dazu, dass die Menüpunkte von Programm nach links herausgestellt werden. Sobald ich das Fenster an den linken Bildschirmrand bewege, wird dieser als Begrenzung anerkannt und die Menüs stehen wie gedacht nach unten rechts. Falls jemand eine Lösung hat wäre ich wirklich sehr dankbar. Wie man oben sehr schön sehen kann ein ganz normales Menü... Jetzt der gleiche Code auf meinem Rechner (dieser ist auch nicht als Linkshänder eingestellt, was wohl zu solchem Verhalten führen soll.)
-
Guten Abend zusammen, ich bin gerade dabei etwas tiefer in die WPF Programmierung vorzudringen und möchte für mein Übungsprojekt (immer noch der CharacterEditor) schöne drag and drop features implementieren. Nach knapp einem ganzen Tag, habe ich dieses auch hinbekommen. Dabei ist mir in vielen Videos aufgefallen, dass dort immer ein Canvas benutzt wurde. Es wird dort immer gesagt, "mit einem Canvas ist dies einfacher". Dazu meine erste Frage, nur für mein Verständnis. Warum sollte es in einem Canvas einfacher sein? Die nächste für mich wirklich interessante Frage wäre folgende. Es wird in den meisten Videos gezeigt, dass eine direkte Position angegeben wird. Für mich sieht es so aus, das dass Drop Event das Control dadurch "kontrollierter" absetzt. In meinem Fall zuckt das Control etwas nach links oder rechts beim aufnehmen bzw. ablegen. Liegt dies eventuell an der benannten Positionsangabe des Controls im Container? Wie kann man dieses Problem eventuell beheben? Ich befinde mich derzeit noch am Anfang meine Reise mit Drag and Drop in der WPF. Eine dritte Frage, damit wir dann auch bei der Verwirrung wären. Warum funktiniert drag and drop mit einem TestButton in einem Grid nur solange, wie auch ein Background vorhanden ist? Sobald ich den Background entferne, wird drag and drop nicht mehr erlaubt. mit freundlichen Grüßen Gewinde