
rasenganIT
-
Gesamte Inhalte
75 -
Benutzer seit
-
Letzter Besuch
-
Tagessiege
1
Inhaltstyp
Profile
Forum
Downloads
Kalender
Blogs
Shop
Beiträge von rasenganIT
-
-
Mein Fehler :), danke. Bin 2 Uhr wach geworden und dachte ich lerne mal SQL und war total verwirrt. PS: Mache eine Umschulung
-
-
-
{% include "store/base.html" %} {% load static %} {% block content %} <main class="pt-5"> <div class="container"> <h1 class="h5"> Warenkorb </h1> <hr> {% for item in cart %} {% with product = item.product %} <br> <div class="row mb-4 border product-item"> { <div class="col-md-3 col-lg-2 order-md-first bg-light"> <img class="img-fluid mx-auto d-block" width="200px" alt="Responsive image" src="{{product.image.url}}"> <!-- Product image --> </div> <div class="col-md-9 col-lg-10 ps-md-3 ps-lg-10"> <a href="" class="text-decoration-none text-reset"> <!-- Product get absolute url --> <h1 class="h5 pt-2"> {{product.title}}<!-- Product title --> </h1> </a> <div class="border"> <div class="col border-bottom"> <div class="row p-3"> <div class="col-6"> Produkt </div> <div class="col-6 text-end"><span class="h6 fw-bold">€ {{product.price}}<!-- Product price --> </span></div> </div> </div> <div class="col"> <div class="row p-3"> <div class="col-12"> <label for="select">Anzahl</label> <select id=""> <option selected> {{item.qty}} </option> <option value="">1</option> <option value="">2</option> <option value="">3</option> <option value="">4</option> </select> <br> <br> <button type="button" id="update-button" class="btn btn-primary btn-sm update-button"> Aktualisieren </button> <button type="button" id="delete-button" class="btn btn-danger btn-sm delete-button"> Löschen </button> </div> </div> </div> </div> </div> </div> {% endwith %} {% endfor %} <div class="col-12 text-end"> <div class="h6 fw-bold"> Gesamtsumme: € <div id="total" class="d-inline-flex"> <!-- cart.get_total --> </div></div> </div> </div> </main> {% endblock %}
Hallo , ich versuche gerade mit Django eine Ecommerce Webseite zu programmieren und bekommen diesen Fehler. Kann mir jemand weiterhelfen?







SQL verwirrt mich
in Prüfungsaufgaben und -lösungen
Geschrieben · Bearbeitet von rasenganIT
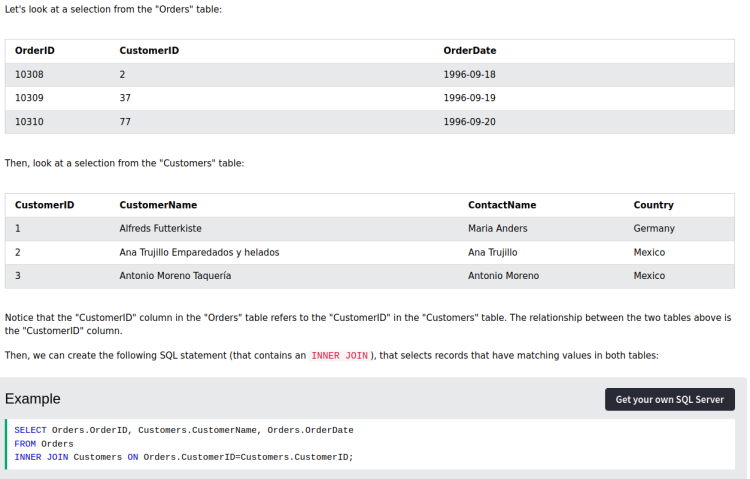
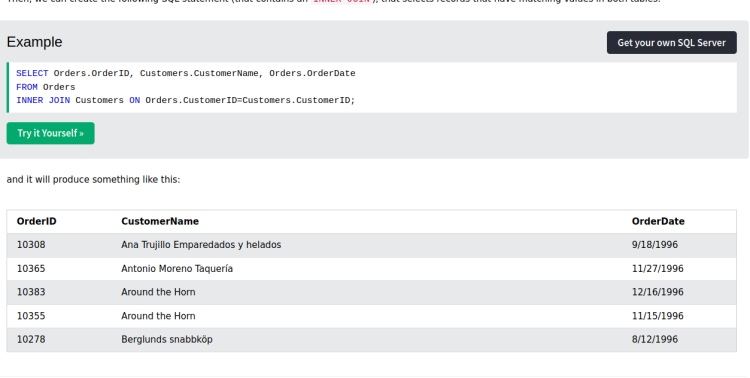
Noch eine Frage: Leetcode Aufgaben (siehe Bild), die Lösung habe ich von ChatGPT und auf Leetcode ist sie richtig aber wenn ich mir das Resultat ausgeben lasse dann kommt da als ID: 2 und 3 statt wie auf Leetcode 2 und 4. Nach meinem Verständnis kann die Funktion nicht richtig sein..
Wieso ist das richtig?