Nightfall
Mitglieder-
Gesamte Inhalte
76 -
Benutzer seit
-
Letzter Besuch
Über Nightfall
- Geburtstag 03/02/1988
-
Hallo Hahne, vielen Dank für deine Antwort. Leider habe ich eine solche Methode bzw. ein Property nicht gefunden.
-
Hallo Leute! Habe folgendes Problem: Ich habe zwei OleDbDataAdapter Objekte die auf die selbe Datenbank zugreifen. Diese beiden Objekte rufen die "OleDbDataAdapter.Update" Methode auf. Die Methode lasse ich Asynchron mit folgendem Code aufrufen: MeinDelegate.BeginInvoke( null, null ); Das funktioniert wunderbar solange mein Rechner nur einen Kern hat. Bei einem Mehrkernprozessor versuchen beide Objekte zur gleichen Zeit auf die Datenbank zuzugreifen und es kommt natürlich eine Exception. Wie kann ich diese Exception verhindern? Gibt es eine Möglichkeit wie ich dem zweiten Update sagen kann das es erst loslegen darf wenn das erste fertig ist? Ein Asynchroner Aufruf muss sein da die Performance sonst nicht stimmen würde. Ich Programmiere mit C# und dem Framework 2.0 evtl. hat jemand eine Idee. Gruß, Nightfall
-
Hallo Leute! Ja bald isse soweit. Im November diesen Jahres hab ich meine Abschlussprüfung zum FIAE. Nun habe ich letztens einen Brief von der IHK bekommen in dem die mir eine Online Prüfungsvorbereitung anbieten. Hier der Link: http://ihk-e-learning.de/pruefung Zu meiner Frage: Hat schon mal jemand diese Online Prüfungsvorbereitung gemacht? Oder kennt sich jemand damit aus? Ist diese Vorbereitung gut bzw. Empfehlenswert? Gibt es vllt bessere Alternativen? Danke und Gruß!
-
Nach dem einfügen der Reference zu meinem WPF-Projekt und dem einfügen ein paar weiterer References funktionierts. Vielen Dank !!! :uli
-
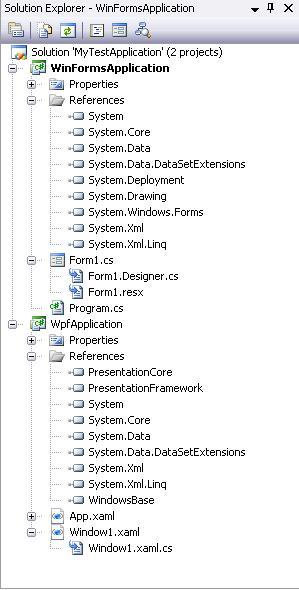
Hallo TDM. Erst einmal danke das du dir Zeit genommen hast mir zu antworten. Leider bringt mich das nicht weiter. Kann es sein das mir eine Reference, ein Using oder etwas ähnliches fehlt? Ich habe mal einen Screenshot meines "Solution Explorer" gemacht. (Ist als Anhang am Post) Hier noch der Code den ich verwende. (Aus einer Demo-Applikation) Der WPF-Dialog: <Window x:Class="WpfApplication.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1" Height="300" Width="300"> <Grid> <Button HorizontalAlignment="Right" Margin="0,121,2,118" Name="button1" Width="75">Button</Button> <TextBox Margin="12,121,83,118" Name="textBox1" /> <Label Height="28" Margin="12,93,0,0" Name="label1" VerticalAlignment="Top" HorizontalAlignment="Left" Width="120">Enter your text here.</Label> </Grid> </Window> Hier der Code aus der Form meines "Windows Forms" Projektes: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; namespace MyWPFApplication { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void OpenDialogBtn_Click( object sender, EventArgs e ) { // open the wpf dialog here } } } Gruß
-
Hallo FI Kolleginnen & Kollegen! Ich machs kurz: Und zwar habe ich einen Dialog in einem WPF-Projekt erstellt. (Window1.xaml) In der gleichen Solution hab ich ein WindowsForms-Projekt. Dieses WindowsForms-Projekt soll den WPF-Dialog aufrufen. Alles in C#. Wie kann man so etwas machen? Bin für jeden Tipp dankbar! Gruß
-
Ok Ich bin nen WPF Anfänger aber langsam wirds. bei mir passt des So Problem gelöst. Nu muss ich nur noch die Farben bei einem "MouseOver" bzw. "MouseDown" Event ändern. Aber das werd ich schon irgendwie hin kriegen. Danke und Gruß
-
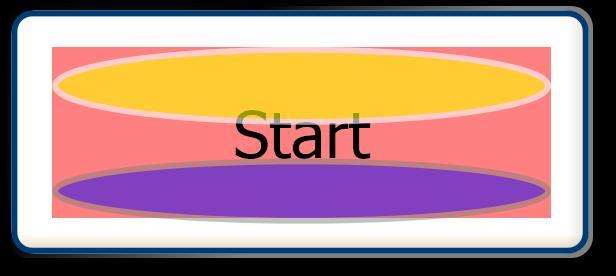
Steht in dem nicht nur der Text der auf dem Button drauf stehen soll? :confused: Wenn ja: Den schreibe ich später per Label extra drauf um die Schrift als obersten Layer zu haben. Habe die Lösung eben selbst gefunden. Für alle die das gleiche Problem haben ist hier meine Lösung: <Button HorizontalAlignment="Left" VerticalAlignment="Top" Foreground="WhiteSmoke" Width="100" Height="43" Margin="113.043,68,0,0" BorderBrush="#FF003C74"> <Button.Template> <ControlTemplate> <Canvas> <Label Background="Black" Height="43" VerticalAlignment="Top" Width="100" HorizontalAlignment="Left" RenderTransformOrigin="0.5,0.5" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Name="ButtonBackground"/> <Label Background="Red" Height="33" VerticalAlignment="Top" Margin="5,5,0,0" Width="90" Opacity="0.5" HorizontalAlignment="Left" RenderTransformOrigin="0.5,0.5" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Name="Hintergrund"/> <Ellipse HorizontalAlignment="Left" VerticalAlignment="Top" Margin="5,5,0,0" Width="90" Height="17" Fill="LightBlue" Stroke="LightBlue" Opacity="0.6"/> <Ellipse HorizontalAlignment="Left" VerticalAlignment="Top" Margin="5,28,0,0" Width="90" Height="11" Fill="LimeGreen" Stroke="LimeGreen" Opacity="0.5"/> <Label Content="Press" Foreground="White" Height="43" VerticalAlignment="Top" Width="100" HorizontalAlignment="Left" RenderTransformOrigin="0.5,0.5" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Name="Button_Text"/> </Canvas> </ControlTemplate> </Button.Template> </Button> Ich bin offen für jeden Vorschlag der verbesserung. Gruß
-
Hallo Leute! Was ich vorweg sagen muss: Ich wusste nicht genau wo ich mit meiner WPF bzw. Xaml Frage richtig bin. Wenn ich hier falsch bin dann entschuldigt das bitte und verschiebt meinen Thread einfach. Also zu meiner Frage: Ich möchte einen Button machen der andere Items beinhaltet. Also hier habe ich mal ein Beispiel wie es aussehen soll: <Grid> <Button HorizontalAlignment="Left" VerticalAlignment="Top" Background="White" Width="99.359" Height="42.736" Margin="113.043,68,0,0" /> <Label Background="Red" Margin="120.733,74.891,0,0" Height="29.014" VerticalAlignment="Top" Width="84.59" Opacity="0.5" HorizontalAlignment="Left" RenderTransformOrigin="0.5,0.5" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Name="Hintergrund"/> <Label Content="Press" Foreground="Black" Margin="120.733,74.891,0,0" Height="29.014" VerticalAlignment="Top" Width="84.59" HorizontalAlignment="Left" RenderTransformOrigin="0.5,0.5" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Name="Button_Text"/> <Ellipse HorizontalAlignment="Left" Margin="120.733,74.891,0,0" VerticalAlignment="Top" Width="84.59" Height="13.228" Fill="Yellow" Stroke="White" Opacity="0.6"/> <Ellipse HorizontalAlignment="Left" Margin="120.733,93.818,0,0" VerticalAlignment="Top" Width="84.59" Height="11.073" Fill="Blue" Stroke="Gray" Opacity="0.5"/> </Grid> Als Anhang habe ich auch nochmal ein Bild angehängt. Auf dem Bild sieht man den Button auf einem Schwarzen Hintergrund. Die Farben des Buttons sind wirkürlich gewählt. Also was ich haben möchte: Einen Button der so aussieht und dem ich auch Events wie "MouseOver" vernünftig geben kann. Derzeit ist es so das ein Event wie "MouseOver" kaum ausgelöst wird da die Maus über einem Label oder einer Ellipse ist aber nicht direkt über dem Button. Hat jemand eine Idee wie ich die ganzen Items zu dem Button "hinzufüge"? Vielen Dank schon einmal! Gruß! p.s. falls noch fragen sind: immer her damit.
-
Ja wie gesagt: Manchmal habe ich meine Gedanken irgendwie nicht bei mir. :upps Du hattest die Antwort auf die Frage ja schon gegeben. Nu muss sich Floh-2001 nur noch überlegen wie er das mit State macht.
-
Manchmal habe ich meine Gedanken irgendwie nicht bei mir. :upps Also da ich meinen Beitrag nicht editieren kann muss ich das nu hier schreiben. Benutz nicht die try und catch Variante! Das ist alles andere als eine gute Variante so etwas zu regeln. Die Lösung hat die der Vorposter schon gegeben. Hier: Nu solltest du wissen was zu tun ist. Gruß
-
Keine Ahnung ob das mit VB funktioniert. Aber in C# kannste so etwas machen: try { DeineDatenbankVariable.Open(); MessageBox.Show("Datenbank wurde geöffnet!"); } catch (Exception) { MessageBox.Show("Datenbank ist schon offen!"); } Das "catch" fängt die Exception vom Code aus dem "try" ab und du kannst darauf reagieren. Gruß
-
Hallo Leute! Habe ein kleines Problem. Vllt kann mir jemand dabei helfen. Ich habe einen ToolStripContainer in dem ich dynamisch ToolStrips erzeuge. Nun möchte ich diese ToolStrips, so wie in Word2000, woanders hin schieben. Also nicht auf dem Container hin & her (das ist einfach). Ich möchte die ToolStrips an eine beliebige stelle im Dialog per Drag&Drop verschieben können. Hat jemand eine Idee wie man so etwas bewerkstelligen kann? Meine erste Idee war das ich eine Form unter dem ToolStrip erzeuge so das ich diese hin und her schieben kann. Das klappt aber noch nicht so wie es soll. Vllt hat ja jemand eine bessere Idee. Vielen Dank im Vorraus für eure Antworten! Gruß!
-
Unterrichtsfächer in Anwendungsentwicklung
Nightfall antwortete auf Thema in Ausbildung im IT-Bereich
Ich bin zwar in Lehrte (Niedersachsen) in der Berufsschule, aber meine Fächer heißen Offiziell so. Denke nicht das des an anderen Schulen groß anders sein wird. Wenn doch dann belehrt mich. ^^ Inoffiziell haben wir folgende Namen für die Fächer: - Wirtschaft - Deutsch - Englisch - Politik - Programmieren - Datenbanken - Einfache IT-Systeme Gruß ^^ -
Unterrichtsfächer in Anwendungsentwicklung
Nightfall antwortete auf Thema in Ausbildung im IT-Bereich
Moin FunnyGirl! Hier habe ich mal einen Link für dich. Es wird sich ein PDF öffnen. Auf Seite 7 fangen Lernfelder an. Jedes Lernfeld sollte ein Fach sein. Link: http://berufliche.bildung.hessen.de/p-rahmenplaene-kmk/fachinformatiker.pdf Hoffe ich habe dir ein wenig weiter geholfen. Gruß