myle
Mitglieder-
Gesamte Inhalte
12 -
Benutzer seit
-
Letzter Besuch
Inhaltstyp
Profile
Forum
Downloads
Kalender
Blogs
Shop
Alle Inhalte von myle
-
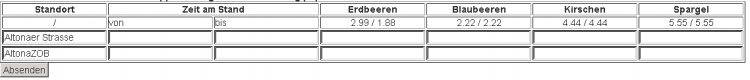
Problem mit einer Ausgabe in eine dynamisch erzeugte Tabelle
myle antwortete auf myle's Thema in Skript- und Webserverprogrammierung
es geht darum das ich die Daten die ich aus der Datenbank lese, nicht richtig dargestellt bekomme, also die richtigen Mengenangaben unter den richtigen Waren im richtigen Standort. -
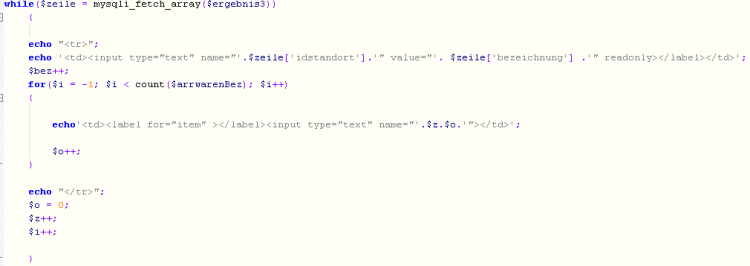
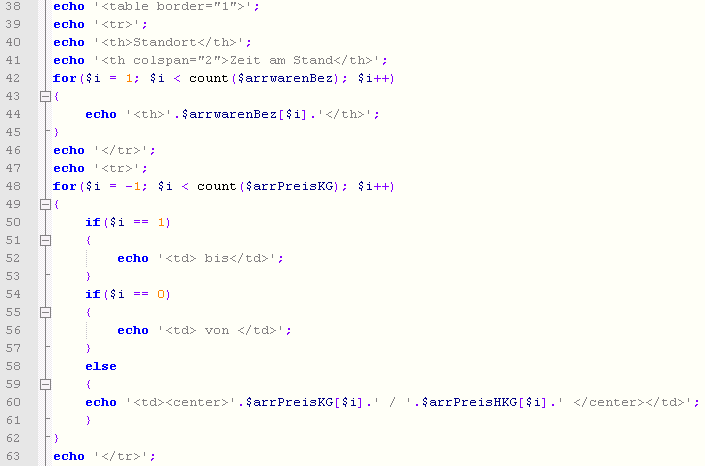
Hallo, ich mal wieder, ich hoffe ich kann mein Problem gut schildern, was garnicht so leicht ist =) Und zwar soll ich für eine Webanwendung eine Lieferscheinvorgabe schreiben. Die Tabelle die dabei erzeugt wird ließt aus wieviel Standorte und wieviel Waren im aktuellen Tagespreis eingetragen sind. Die Anzahl der Spalten ist die Anzahl der Waren + 2 und die Anzahl der Zeilen ist die Anzahl der Standorte + 2. Als Anhang habe ich einen Screenshot von einem Beispiel der Tabelle gemacht. In die Inputfelder soll dann eine Menge eingegeben werden können und nach drücken des Absenden Buttons sollen die Daten in zwei verschiedene Datenbanktabellen eingetragen werden. Klingt ja ansich nicht so schwer oder ? Mein Problem ist nun das die größe der Tabelle dynamisch erzeugt wird ( durch die Anzahl der Waren und Standorte ) Ich habe die Inputfelder nun so nummeriert das in der ersten Zeile das erste Feld die ID 10 hat und in der zweiten Zeile hat das erste Feld 20, in der dritten dann 30 und so weiter. Auch die Spalten sind aufsteigend durchnummeriert. Ich weiß das ich beim Auslesen eine Schleife brauche, die dann nur bis zur nächsten Zeile die Daten ließt und in die Tabellen der Datenbank schreibt. Nun soll aber auf der Startseite der Webanwendung ebend genau diese Tabelle ( in druckbarer Form ) angezeigt werden. Der User wählt ein Tagesdatum aus und die richtige Tabelle mit den richtigen Daten soll generiert werden. Ich weiß auch das es zu den Grundlagen gehört MySQL Queries zu schreiben. Aber ich bekomme es einfach nicht hin das die Daten so wie im obigen Tabellenformat ausgegeben werden. Da ich nicht weiß wie ich der Tabelle sage was wo stehen soll. Standorte und Waren sind ja einfache Abfragen (SELECT * FROM standort ORDER BY name ASC z.B. ) aber die Mengenangaben sollen ja auch in den richtigen Spalten stehen. Da ich schon viel zu lange an der Sache arbeite sehe ich den Wald vor lauter Bäumen nicht mehr und komme einfach nicht weiter. Hier wird die Tabelle generiert und mit diesem Teil generier ich die Inputfelder mit fortlaufender ID. Es wäre ungemein hilfreich wenn mir jemand von euch einen Schubs in eine andere / richtige Richtung geben könnte und mir mit ein paar tips oder kniffen aushelfen könnte.
-
Ja du hast natürlich recht, ich dachte auf die schnelle das wenn ich den Eintrag im PHP Teil mache das man daraus schliessen kann das es um PHP geht. Aber du hast natürlich recht. Danke dir für deinen Hinweis, ich wollte auch nur bescheid geben das sich das Problem gelöst hat. Und falls jemand mal ein ähnliches Problem haben sollte teile ich auch gerne den Lösungsansatz mit. Zuerst wurde das Array mit einer Foreach Schleife durchlaufen. Dadurch das mein Datum, genau 10 Ziffern, der Mitarbeiter exakt 4, und der Standort 3 hat konnte ich mit if(strlen == xx) testen um welchen Eintrag es sich handelt und diesen dann in die Datenbank schreiben. Man musste nur darauf achten das alle Einträge nach dem Datum anhand der vorher erzeugten ID in die Tabelle eingetragen wird. (last_insert_id) Sollte ich nochmal eine Frage haben werde ich beim nächsten mal auf eine genauere Fragestellung achten. Vielen Dank und Gruß Myle
-
Hallo, ich schon wieder Ich wollte mal Fragen ob mir jemand sagen kann wie ich es bewerkstellige das ich ein dynamisch erzeugten String in verschiedene Tabellen einer Datenbank schreibe. Zuerst wird mir der String von einer Formularseite übergeben, dabei können folgende Daten übergeben werden. Datum,Standort und Mitarbeiter(kann auch mehr als ein Mitarbeiter sein). Das ganze wird mir als Komma getrennter String übergeben, also war mein erster Schritt diesen mit :"$array = explode(',',$Value);" umzuwandeln. Nun habe ich alle Daten aus dem String in meinem Array stehen. Und dachte mir mit :" foreach ($arr as $item){ " fange ich an das Array auszulesen. Folgendes Problem, das Datum soll in einer Tabelle gespeichert werden, genauso wie die ID des Standortes. Aber die Mitarbeiternummer wird in einer Extra Tabelle gespeichert. Im Klartext möchte ich von meinem Rechner das er: Das Array ausließt, und folgende Daten zu einem Datensatz zusammenfasst: Datum -> Standort -> Mitarbeiter. Nun soll er testen ob der nächste Eintrag wieder ein Datum ist, wenn das der Fall ist soll er den nächsten Datensatz anlegen, ist das nicht der fall muss der eintrag ein Mitarbeiter sein. Die verschiedenen Datensätze möchte ich nun in der Datenbank( mit den verschiedenen Tabellen) speichern. Und daran beiß ich mir die Zähne aus, höchstwahrscheinlich weil es mir an Wissen mangelt, aber ich hoffe jemand von euch teilt seins mit mir Mit freundlichem Gruß Myle
-
Also ich wollte nur bescheid geben das ich das Problem nun zufriedenstellend gelöst habe. Ich benutze nun eine obj.click Funktion auf dem Formular Button der Dropzone. Wenn der gefeuert wird liest er mir für jeden <div> Container der sich in der Dropzone befindet die Werte aus und speichert sie mir mit array.push in einem Array. So komme ich an alle Daten die ich vorher in die Dropzone geschmissen habe, und so kann ich sie auch weiter verarbeiten. Und das ganz ohne weitere Schleifen schreiben zu müssen, der Fehler lag an der richtigen Addressierung der DOM Elemente. Danke für die Hilfestellung
-
Und noch ein Nachtra: Ich komme nun an die Werte die ich brauche, der Tip mit dem .attr() war gut. Ich musste es nur irgendwie richtig angehen. Und zwar lege ich nun ein Array an das alles speichern soll was im Formular ( der Dropzone ) steht. mit array.push trage ich nun die Werte in das Array ein. $('#form').each(function(index) { array.push( { 'datum': $("#form div").attr("name"), // Speichert mir den Wert des Datum knopfes 'standort': $("#datum div").attr("id"), // Hier kann ich den Standort in eine Variable legen da der // Standort auf das Datum gelegt wird. 'mitarbeiter':$("#datum div").children().attr("value"), // Und hier bekomme ich den Mitarbeiter da der Mitarbeiter auf // den Standort gelegt wird. }); Wenn ich aber zwei Mitarbeiter auf den Standort lege zeigt er mir nur den ersten an, ich denke ich werd noch eine Schleife basteln müssen damit ich alle werte auslesen kann , aber ich bin meinem Ziel schon ein stück näher gekommen. Oder hast du noch einen Tip wie ich mehrere Werte des gleichen Typs in das Array schmeiss ? Danke erstma und viel Erfolg weiterhin Myle
-
Nachtrag: Also wenn ich dem Datumsbutton der durch JQuery erzeugt wird die ID Container gebe kann ich auf das Datum per var datum = document.getElementById("container").innerHTML; auslesen. Per .val oder .getData kommt aber immer "UNDEFINED" als Alert. Schmeisse ich nun aber einen Standort oder Mitarbeiter auf das Datum wird mir natürlich der komplette HTML Code angezeigt. Wie kann ich nun nur die Werte aus dem zweiten und dritten Div Container auslesen den ich auf das Datum pack ?
-
Ja also ich weiß nicht genau ob die Werte per javascript greifbar sind, aber das ist die Richtung in die meine "Forschung" zur Zeit geht, ich dachte daran mit Ajax zu arbeiten, und da schon bei der Erzeugung der Felder die in die Dropbox geworfen werden variablen abzugreifen, bin wie gesagt absolut auf dem Holzweg.
-
Keiner eine Idee ?
-
Hallo, ich habe da mal eine Frage =) Und zwar bin ich dabei für ein Projekt eine Verwaltungsanwendung per Drag and Drop zu realisieren. Bestimmte Datensätze werden aus der Datenbank ausgelesen und als Drag´n´Droppable Elements auf der Seite ausgegeben, nun kann man diese Elemente in eine "Dropzone" schmeissen, dort soll dann nachdem der User auf "absenden" gedrückt hat aus den in der Dropzone befindlichen Daten eine Liste erzeugt werden. Die Inhalte werden mir im Web Inspector an der richtigen Stelle mit den richtigen Attributen angezeigt. Aber ich kann sie mit z.B. $var =$_POST['attribut']; nicht auslesen. Da beim Absenden nur der Value Wert vom Submit Button übergeben wird. (( print_r($_POST); zeigt nur den Submit Value an) Obwohl die elemente im <form> stehen ( zumindest im webinspector) kommen also keine Daten am anderen Ende raus. Kann mir jemand von euch sagen wie ich es bewerkstelligen könnte die Daten aus der Dropzone zu lesen/speichern ? um daraus eine Liste zu erzeugen ? Der Vorgang soll erst stattfinden wenn der submitbutton gedrückt wurde, also ein onClick Event nehm ich mal an sollte mir weiterhelfen, aber wie kann ich die Werte in Variablen speichern oder übergeben um sie auszulesen ? Vielen Dank für Tips und Anregungen im Vorraus
-
Hallo zusammen, zunächst einmal wollt ich mich kurz Vorstellen, weil alles andere unhöflich wäre Ich heiße Benjamin und bin 30 Jahre jung und mache zur Zeit eine Umschulung zum Fachinformatiker für Anwendungsentwicklung. Im Rahmen des 1 Jährigen Praktikums sitze ich nun an einem Projekt einer kleinen Firma, dessen Ziel es ist eine Community Page für ein Event im April 2011 online zu stellen. Die Vorgabe für mich ist , das ich Boonex benutzen muss. Und da liegt der Hase auch schon im Pfeffer begraben. Boonex ( Dolphin 7 ) macht es einem nicht so leicht es zu modifizieren. Zunächst hatte ich Probleme damit das TopMenu zu verändern. Das Problem habe ich umgangen in dem ich einfach eine Maske drüber gelegt habe , das Menü ansich deaktiviert und mit eigenen Links auf die Inhalte der Datenbank verweise. Nun will ich fragen ob jemand von euch Erfahrung mit Boonex hat, denn aktuell habe ich das Problem das die Site mehrsprachig sein soll. Den Deutschen Teil mit Inhalten und der gleichen habe ich auch soweit fertig, aber : Wie kann ich es machen das sich die Systemsprache von Boonex auf Englisch stellt wenn ich auf den Englischen Link klicke, aber Deutsch bleibt wenn ich über das Deutsche Fähnchen reingeh ?. Ich kann die Systemsprache ( also die Inhalte die von Boonex vorgegeben sind wie z.B Profilfelder ) als Admin umstellen und recompilen, aber diese Rechte dem User geben wäre eher schlecht denk ich. Alles komplett neu schreiben ( also ohne Boonex arbeiten ) fällt auch flach , da die Vorgabe ja ist :" Boonex benutzen " Vielleicht kennt sich ja jemand von euch mit Boonex aus und kann mir da ein zwei Tips geben Vielen dank im Vorraus Ben