Hyper-Horst
Mitglieder-
Gesamte Inhalte
8 -
Benutzer seit
-
Letzter Besuch
-
Hilfe bei "LED-Steuerung" ... Javascript?
Hyper-Horst antwortete auf Hyper-Horst's Thema in Webdesign
Ich übergebe eine fortlaufende Nummer ("i"). Die ist ist in der Funktion ja der Array-Index ... Wie genau meinst du das mit der img-ID? Die Lösung mit if-else funktioniert auch nicht, denn jetzt springt er immer in den "Ja-Teil" der Verzweigung, egal wo ich wann draufklicke! Edit: Das Prinzip ist mir schon klar, das Problem liegt aber daran, dass die "Tausch-Variable" für jede LED getrennt "ein" oder "aus" schaltbar sein muss! Das hab ich ja auch schon mit nem Array versucht ... -
Hilfe bei "LED-Steuerung" ... Javascript?
Hyper-Horst antwortete auf Hyper-Horst's Thema in Webdesign
Hey Leute, hab schon lang nix mehr von mir hören lassen, sorry! Mein Vorhaben funktioniert mittlerweile wunderbar ... nur hab ich immernoch das Problem, dass ich für jede LED eine eigene "Bildwechsel-Funktion" brauche! Mit der "getElementsByName"-Geschichte ist mir da nämlich immernoch nicht geholfen! Hier mal ein Ausschnitt aus meinem Code: n = 2; function wechsel(bla1,bla2,i) { switch (n) { case 1: document.getElementsByName("img")[i].src = "aus.png"; n = 2; document.herkunft.textfeld.value +=bla1+"\n"; return(false); case 2: document.getElementsByName("img")[i].src = "ein.png"; n = 1; document.herkunft.textfeld.value +=bla2+"\n"; return(false); } } Das Problem liegt auf der Hand, denn ich aktiviere z.B. die erste LED. Wenn ich nun eine weitere aktivieren will, springt die Funktion logischerweise ja aber in Fall 1 .. also "aus"! Die LED ist ja aber noch aus ... Wie kann ich das Lösen? Hab schon versucht, "n" als Array zu deklarieren (als Index könnt ich ja wieder "i" nehmen) aber das hat auch nicht funktioniert ... Bin über jeden sinnvollen Kommentar froh! Danke schonmal -
Hilfe bei "LED-Steuerung" ... Javascript?
Hyper-Horst antwortete auf Hyper-Horst's Thema in Webdesign
Das Problem mit dem Textfeld hab ich gelöst! Er schreibt jetzt immer schön untereinander, welche LED ich angeklickt habe Und zwar hab ich meine Funktion folgendermaßen verändert: function schreiben(bla){ document.herkunft.textfeld.value +=bla+"\n"; } Jetzt könnte ich das Ganze im Prinzip schon fertig machen, allerdings wird meine Javascript-Datei, wenn ich für jeden LED eine eigene "wechsel()"-Funktion schreiben muss, mit insgesamt 64 LEDs schnell sehr unübersichtlich ... wenns da noch andere Ideen gäbe ... -
Hilfe bei "LED-Steuerung" ... Javascript?
Hyper-Horst antwortete auf Hyper-Horst's Thema in Webdesign
So, natürlich treten nun weitere Fehler auf ... Ich hab den Bildwechsel vorgendermaßen realisiert: <div style="position:absolute; top:35px;left:10px;"> <img id="img" name="led1,1" src="aus.png" width="30" heigth="30" onclick="wechsel();schreiben('LED1')"> </div> <div style="position:absolute; top:100px;left:10px;"> <form name="herkunft" action="#"> <input name="textfeld"> </div> Und die entsprechenden JS-Funktionen: intImage = 2; function wechsel() { switch (intImage) { case 1: img.src = "aus.png" intImage = 2 return(false); case 2: img.src = "ein.png" intImage = 1 return(false); } } function schreiben(bla){ document.herkunft.textfeld.value=bla; } Jetzt habe ich ja aber ganz viele "LEDs" die ich jeweils tauschen muss, denen muss ich jeweils ja eine andere ID im <img>-Tag geben. Das heißt aber, es müsste für jede einzelne LED eine extra Funktion vorhanden sein, die im Endeffekt aber immer genau das gleiche macht ... geht es, die Quelle über eine anderes "Attribut" zuzuweisen, als über die ID? So, dann zum Thema Textbox. Wenn ich die zweite LED drücke (und dort über onlick die Funktion schreiben() aufrufe, überschreibt er mir das, was bereits ins Textfeld reingeschrieben wurde einfach wieder mit dem neuen ... also es steht quasi immer nur die als letztes gedrückte LED drin! Boa, so schwer ist das alles doch gar nicht, aber hab total den Hänger :upps Danke für eure Hilfe schonmal! -
Hilfe bei "LED-Steuerung" ... Javascript?
Hyper-Horst antwortete auf Hyper-Horst's Thema in Webdesign
Mh okay, also für jede LED jeweils 2 kleine Grafiken ... bzw. kann ja immer die 2 geichen verwenden, nur anders positioniert. Das hört sich gut an! Mh, das mit der Textbox ist zwar nicht wirklich kompfortabel, aber wäre mal eine erste Lösung ... vielleicht gibts da noch andere Ideen? Aber vielen Dank schonmal -
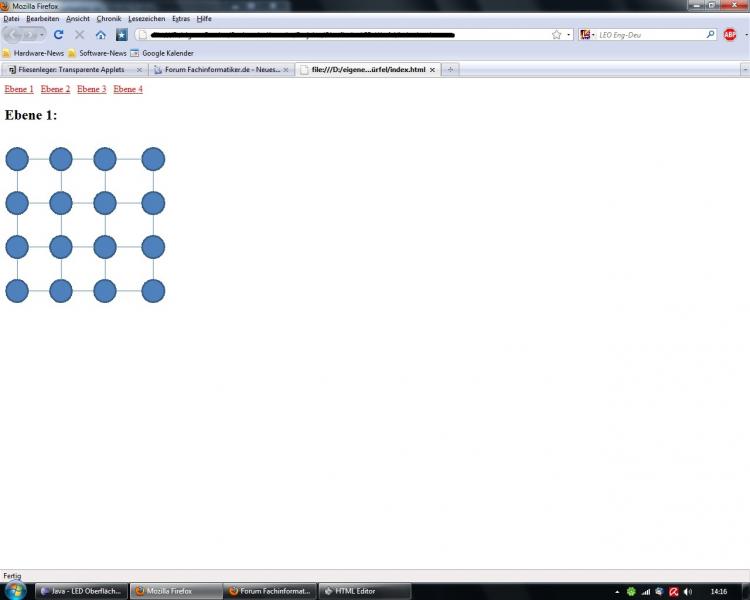
Hallo zusammen, ich brauche Hilfe bei einem kleinen Softwareprojekt, an dem ich mich gerade versuche. Und zwar kurz zum "SOLL-Zustand": Ich brauche ein Programm/eine Weboberfläche/wie auch immer, wo ich 4x4 Kreise sehe, auf die ich Klicken kann. Wenn ich sie angeklickt habe, sollen sie die Farbe wechseln (oder irgendwie erkennbar machen, dass sie geklickt wurden). Und wenn ich nochmal klicke, sollen sie wieder in den Ursprungszustand zurück. Die Kreise sollen übrigens LEDs darstellen! Jede LED hat eine bestimmte Bezeichnung (z.b. LED 1, Ebene 1). Diese Bezeichnung soll nun wenn ich eine LED anklicke noch in ein Textdokument geschrieben werden. Wenn ich die nächste anklicke, soll diese Bezeichnung einfach unten drunter geschrieben werden, usw. Diese 4x4 LEDs gibts noch dazu 4 Mal, eben in 4 "Ebenen". Ich hab schon mehrere Ansätze, aber komm einfach nicht weiter! Erst habe ichs mit HTML und Javascript versucht (kleiner Ausschnitt aus meinem Code): <map name="ebene1"> <area shape="circle" coords="18,20,20" onclick="LED1()" alt="LED 1, Ebene 1" title="LED 1, Ebene 1"> <area shape="circle" coords="94,20,20" onclick="LED2()" alt="LED 2, Ebene 1" title="LED 2, Ebene 1"> usw... Hab im Hintergrund einfach eine schematische Grafik gemappt ... Bei onclick rufe ich eine Funktion auf, allerdings kann Javascript leider ja nicht auf ein Dateisystem zugreifen?! Und die Kreise verändern kann ich ja auch nicht direkt ... oh mann Dann hab ichs noch mit HTML/CSS versucht, hab einfach pro LED einen Verweis auf "#" gemacht mit dem Zeichen '°'. In CSS dann eben formatiert dass visited anders aussieht als der normale Link .. aber das ist ja ne total bescheuerte Lösung, und in eine Datei schreiben .. nuja Im Angang mal ein Screenshot von der Javascript-Lösung, so in etwa stell ich mir das halt vor vom optischen her ... Hoffe ihr versteht mein Anliegen und könnt mir ein paar Tipps und Vorschläge geben! Danke schonmal im Vorraus!
-
Aktuell: Gehaltserhöhungen im Öffentlichen Dienst - Auch für Azubis?
Hyper-Horst antwortete auf Wotan1987's Thema in Ausbildung im IT-Bereich
Danke für diese Übersicht! Und ab wann soll das gelten? Ab 01.01.2009? Und was bedeutet die 70€ "rückwirkend"? Also was heißt rückwirkend? -
Aktuell: Gehaltserhöhungen im Öffentlichen Dienst - Auch für Azubis?
Hyper-Horst antwortete auf Wotan1987's Thema in Ausbildung im IT-Bereich
Du bist bei Verdi nur Mitglied, wenn du auch beigetreten bist ... hast du am Anfang deiner Ausbildung kein Infomaterial, bzw. gleich eine Beitrittserklärung bekommen? Aber auf jeden Fall gelten die Änderungen im Vertrag auch für die Nichtmitglieder, also keine Angst!