-
Gesamte Inhalte
1254 -
Benutzer seit
-
Letzter Besuch
Inhaltstyp
Profile
Forum
Downloads
Kalender
Blogs
Shop
Alle Inhalte von tobias-digital
-
Hä? Was willst Du? Ein Meta-Tag ist doch kein Hyperlink! Was willst Du denn genau erreichen? Wie willst Du über einen Meta-Tag hovern? Was sollte dann passieren und warum? :confused:
-
Ein sehr gutes Sildeshow-System findest Du in S5 bei Eric Meyer: http://meyerweb.com/eric/tools/s5/ Grüße, Tobias
-
Naja, überleg Dir doch erstmal was genau Du anbieten willst und wer Deine Zielgruppe sein soll. Dann weißt Du ja wie ungefähr Deine Seiten zu strukturieren sind. Im nächsten Schritt würde ich mit einem Bildbearbeitungsprogramm ein Layout erstellen. Wenn Du ein ansprechendes Layout gefunden hast programmierst Du einen HTML-Rohling. Wie Du letztlich die Daten in Deine Page kriegst ist ein anderes Thema.
-

Wo ist die untere Navi-Leiste hin?
tobias-digital antwortete auf tobias-digital's Thema in News und Feedback zu Fachinformatiker.de
Danke für die Info! -
Hallo! Ich mal wieder Wollte nur mal Frage ob bei der letzten Wartung die untere Navileiste (diese Leiste, die oben steht, wo z. B. jetzt "Forum Fachinformatiker.de > Chill-Out > Fragen rund um das Board" steht) mit Absicht entfernt und nicht wieder hinzugefügt wurde! Wenn das nicht der Fall ist und wenn es nicht zu viel Mühe macht, hätte ich die gerne wieder. Grüße, Tobias
-

Swatinemscript Chartz - Hilfe Bitte
tobias-digital antwortete auf JoachimQ's Thema in Skript- und Webserverprogrammierung
Hallo! Ich hab mir das Script mal runtergeladen und installiert und nach ca. 10 Minuten wieder gelöscht, weil es weder funktioniert, noch ich rausgefunden habe wofür das Ding überhaupt ist. Gruß, Tobias -
Unglaublich! Wie hast Du diese Seite rausgefunden?
-
Ist ja eigentlich keine Pflicht, dass Unterstrichenes gleichzeitig auch Hyperlinks sind, aber genau das hat mich auch voll irritiert.
-
Hi! Vieles wurde schon erwähnt, aber hier trotzdem noch mal was mir auffällt: Was soll die Musik? Der HTML-Validator schmeißt mir bei der Startseite alleine schon 44 Fehler: http://validator.w3.org/check?verbose=1&uri=http%3A%2F%2Fwww.omex-helpcenter.de%2Fseite4.html Wieso sagt Deine Doctype Angabe das das Dokument HTML 4.01 ist, wenn es keins ist? Saumäßig viele CSS-Fehler: http://jigsaw.w3.org/css-validator/validator?profile=css2&warning=2&uri=http%3A%2F%2Fwww.omex-helpcenter.de%2Fseite4.html Das Design ist Geschmaksache. Ich finde es etwas zu "geekig" und es fällt mir schwer mich zu orientieren. Wenn ich im FF 1.5.0.1 (Mac OS X 10.5.4) über Gästebuch hover steht da OK und der Rest der Navigation verschwindet. Das mit dem "Grafiksymbol" und dem Hinweis stimmt nicht. Warum Disclaimer Quatsch sind: http://jendryschik.de/misc/disclaimer AGB? Was verkaufst Du denn? Alles in Allem finde ich die Seite und Dein Konzept ziemlich unprofessionell. Nicht persönlich nehmen, dranbleiben und noch mal reinknien, mit ein bißchen Mühe kannst Du's bestimmt besser. Grüße, Tobias
-
Ja, nun, wie wär's denn wenn Du Dir zur Abwechslung erstmal selber Gedanken machst und dann anhand von konkreten Codebeispielen Fragen stellst? Nur als Tipp: Man könnte die Navigation z. B. in einem PHP-Array abbilden und die Navigation dann immer passend zusammenbauen.
-
Meinst Du so? <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Menü</title> <style type="text/css" media="screen"> ul ul { display: none; } </style> <script type="text/javascript"> function openSub(id) { var theSub = document.getElementById('sub' + id); theSub.style.display = 'block'; } </script> </head> <body> <ul> <li> <a href="#" onclick="openSub(1);">LINK1</a> <ul id="sub1"> <li><a href="#">U_LINK1</a></li> <li><a href="#">U_LINK2</a></li> <li><a href="#">U_LINK3</a></li> </ul> </li> <li><a href="#">LINK2</a></li> <li><a href="#">LINK3</a></li> <li><a href="#">LINK4</a></li> <li><a href="#">LINK5</a></li> </ul> </body> </html> Gruß, Tobias
-
Also ich hab das nicht gemacht, aber wenn Du das machen willst würde ich Ihn vorher auf ein Bier oder so einladen und ihn unter vier Augen fragen.
-
Hallo! Wer sagt denn, dass Du das so stocksteif durchziehen musst? Wenn Du ihren Vater um "Erlaubnis" fragen willst finde ich das zwar nicht besonders nett Deiner Zukünftigen gegenüber, aber dann würde ich ihn vorher fragen und nicht vor allen anderen vor vollendete Tatsachen stellen. Grüße, Tobias
-
Hi! Aus welchem Grund sollte man das wollen? Dann sieht der Webseiten-Benutzer ja garnicht wo er sich befindet. Oder wenn man jemanden den Link zu einer bestimmten Seite senden möchte, dann ist das ja nur relativ unkomfortabel möglich. Gruß, Tobias
-

[HTML] Anderer Cursor in Formularelementen
tobias-digital antwortete auf tobias-digital's Thema in Webdesign
Hallo! Auch wenn der Mauszeiger in HTML Cursor genannt wird geht es mir nicht um ebd., sondern um den Cursor, auch Schreibmarke genannt. Gruß, Tobias -
Hallo! Was ist das eigentlich für ein komischer anderer Cursor der manchmal im Firefox auftaucht. Z. B. bei den Google-Sprachtools, oder bei der Wikipedia. Wenn man da den Cursor in ein Feld setzt um etwas einzutippen, dann ist hat der (blinkende) Cursor oben so ein kleines Fähnchen. Woher kommt das? Grüße, Tobias
-
Vielleicht solltest Du mal Deine Kreditkartenrechnung bezahlen! *SCNR* Welchen Browser benutzt Du? Sicher, dass es keine Adware ist? Gruß, Tobias
-

auktionsportal - bis Montag
tobias-digital antwortete auf siryasokuhl's Thema in Skript- und Webserverprogrammierung
Oh mann! Irgendwas läuft da bei Euch gründlich falsch. Habt Ihr überhaupt ein Konzept, bzw. Euch überlegt was Ihr erreichen wollt? -
Mehr über den Algorithmus gibt es hier: http://vb-tec.de/persausw.htm
-
Hallo! Das muss nicht sein! Frische Personalausweisnummern, die garantiert nichts mit Deiner eigenen zu tun haben gibt's beim CCC, und zwar hier: http://berlin.ccc.de/cgi-bin/perso Gruß, Tobias
-

auktionsportal - bis Montag
tobias-digital antwortete auf siryasokuhl's Thema in Skript- und Webserverprogrammierung
*lol* Also ich programmier Dir das Teil! Kommt rein auf die Bezahlung an. -

[PHP][Regex] Alle HTML-Anker in einem String zählen
tobias-digital antwortete auf tobias-digital's Thema in Skript- und Webserverprogrammierung
Super! Funkt! Danke! Was hat es denn mit diesen Fragezeichen auf sich? -
Hallo! Ich bin unerfahren auf dem Gebiet der regulären Ausdrücke, möchte aber gerne die Anzahl aller a-Tags in einem String unter Zuhilfenahme eines Regex zählen. So weit bin ich schon: $code = '<a href="#">test</a> <a href="#">test</a>'; $anzahl = preg_match_all('/<a(.+)href="(.+)"(.*)>(.*)<\/a>/i', $code, $items); [/PHP] $anzahl ist allerdings 1 und $items sieht so aus: [code] Array ( [0] => Array ( [0] => <a href="#">test</a> <a href="#">test</a> ) [1] => Array ( [0] => href="#">test</a> <a ) [2] => Array ( [0] => # ) [3] => Array ( [0] => ) [4] => Array ( [0] => test ) ) [/code] Hat jemand einen Tipp? Danke und Grüße, Tobias
-

Blöde Fehlermeldung...ist keine zulässige Win-32 Anwendung
tobias-digital antwortete auf pascal87's Thema in Anwendungssoftware
Hi! Ich glaube Du hast eher ein Problem mit Deinem Betriebssystem oder im speziellen Deinem Browser. Bitte einen Mod den Thread zu verschieben. Grüße, Tobias -
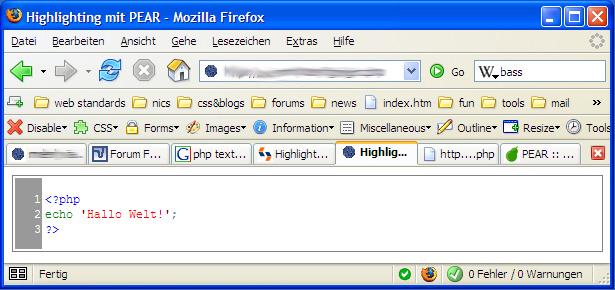
Ich versteh zwar nur die Hälfte von dem was Du da zusammenbrabbelst, aber Du kannst CSS-basiertes Syntax-Highlighting mit der PEAR-Klasse Text_Highlighter erreichen. Bspw. so: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Highlighting mit PEAR</title> <style type="text/css"> .hl-default { color: black; } .hl-code { color: gray; } .hl-brackets { color: olive; } .hl-comment { color: orange; } .hl-quotes { color: darkred; } .hl-string { color: red; } .hl-identifier { color: blue; } .hl-builtin { color: teal; } .hl-reserved { color: green; } .hl-inlinedoc { color: blue; } .hl-var { color: darkblue; } .hl-url { color: blue; } .hl-special { color: navy; } .hl-number { color: maroon; } .hl-inlinetags { color: blue; } .hl-main { background: white; } .hl-gutter { background: #999; color: white } .hl-table { font: 12px courier; border: solid 1px gray; } </style> </head> <body> <?php require_once 'Text/Highlighter.php'; require_once 'Text/Highlighter/Renderer/Html.php'; $options = array( 'numbers' => HL_NUMBERS_TABLE, 'tabsize' => 2); $renderer =& new Text_Highlighter_Renderer_HTML($options); $highlighter =& Text_Highlighter::factory('php'); $highlighter->setRenderer($renderer); $hlString = "<?php\n"; $hlString .= "echo 'Hallo Welt!';\n"; $hlString .= "?>\n"; echo $highlighter->highlight($hlString); ?> </body> </html> [/PHP] Ergebnis: Siehe Attachment Grüße, Tobias